Imagine a situation where a group of architects wants to design a skyscraper. During the design stage, they would have to consider a plethora of factors, for example:
- The architectural style — should the building be brutalist, minimalist, or something else?
- The width of the base — what sizing is needed to prevent collapse during windy days?
- Protection against natural disasters — what preventative structural measures need to be in place based on the location of this building to prevent damage from earthquakes, flooding, etc.?

There can be many factors to consider, but one thing can be known for certain: there’s most likely a blueprint already available to help construct this skyscraper. Without a common design or plan, these architects would have to reinvent the wheel, which can lead to confusion and multiple inefficiencies.
Similarly in the programming world, developers often refer to a set of design patterns to help them build software while following clean code principles. Moreover, these patterns are ubiquitous, thus letting programmers focus on shipping new features instead of reinventing the wheel every time.
In this article, you will learn about a few commonly used JavaScript design patterns, and together we’ll build small Node.js projects to illustrate the usage of each design pattern.
What are design patterns in software engineering?
Design patterns are pre-made blueprints that developers can tailor to solve repetitive design problems during coding. One crucial thing to remember is that these blueprints are not code snippets but rather general concepts to approach incoming challenges.
Design patterns have many benefits:
- Tried and tested — they solve countless problems in software design. Knowing and applying patterns in code is useful because doing so can help you solve all sorts of problems using principles of object-oriented design
- Define a common language — design patterns help teams communicate in an efficient manner. For example, a teammate can say, “We should just use the factory method to solve this issue,” and everyone will understand what they mean and the motive behind their suggestion
In this article, we will cover three categories of design patterns:
- Creational — Used for creating objects
- Structural — Assembling these objects to form a working structure
- Behavioral — Assigning responsibilities between those objects
Let’s see these design patterns in action!
Creational design patterns
As the name suggests, creational patterns comprise various methods to help developers create objects.
Factory
The factory method is a pattern for creating objects that allow more control over object creation. This method is suitable for cases where we want to keep the logic for object creation centralized in one place.
Here is some sample code that showcases this pattern in action:
//file name: factory-pattern.js
//use the factory JavaScript design pattern:
//Step 1: Create an interface for our object. In this case, we want to create a car
const createCar = ({ company, model, size }) => ({
//the properties of the car:
company,
model,
size,
//a function that prints out the car's properties:
showDescription() {
console.log(
"The all new ",
model,
" is built by ",
company,
" and has an engine capacity of ",
size,
" CC "
);
},
});
//Use the 'createCar' interface to create a car
const challenger = createCar({
company: "Dodge",
model: "Challenger",
size: 6162,
});
//print out this object's traits:
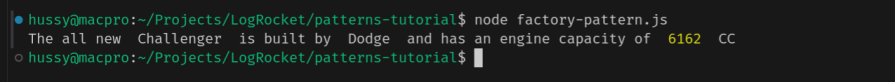
challenger.showDescription();
Let’s break down this code piece by piece:
- In the beginning, we declared the
- Each
Carhas three properties:company,modelandsize. Additionally, we have also defined ashowDescriptionfunction, which will log out the properties of the object. Furthermore, notice that thecreateCarmethod demonstrates how we can have granular control when it comes to instantiating objects in memory - Later on, we used our
createCarinstance to initialize an object calledchallenger - Finally, in the last line, we invoked the
showDescriptionon ourchallengerinstance
createCar function. This will serve as an interface for the developer to create a Car objectLet’s test it out! We should expect the program to log out the details of our newly-created Car instance:

Builder
The builder method lets us build objects using step-by-step object construction. As a result, this design pattern is great for situations where we want to create an object and only apply necessary functions. As a result, this allows for greater flexibility.
Here is a block of code that uses the builder pattern to create a Car object:
//builder-pattern.js
//Step 1: Create a class reperesentation for our toy car:
class Car {
constructor({ model, company, size }) {
this.model = model;
this.company = company;
this.size = size;
}
}
//Use the 'builder' pattern to extend this class and add functions
//note that we have seperated these functions in their entities.
//this means that we have not defined these functions in the 'Car' definition.
Car.prototype.showDescription = function () {
console.log(
this.model +
" is made by " +
this.company +
" and has an engine capacity of " +
this.size +
" CC "
);
};
Car.prototype.reduceSize = function () {
const size = this.size - 2; //function to reduce the engine size of the car.
this.size = size;
};
const challenger = new Car({
company: "Dodge",
model: "Challenger",
size: 6162,
});
//finally, print out the properties of the car before and after reducing the size:
challenger.showDescription();
console.log('reducing size...');
//reduce size of car twice:
challenger.reduceSize();
challenger.reduceSize();
challenger.showDescription();
Here’s what we’re doing in the code block above:
- As a first step, we created a
Carclass which will help us instantiate objects. Notice that earlier in the factory pattern, we used acreateCarfunction, but here we are using classes. This is because classes in JavaScript let developers construct objects in pieces. Or, in simpler words, to implement the JavaScript builder design pattern, we have to opt for the object-oriented paradigm - Afterwards, we used the
prototypeobject to extend theCarclass. Here, we created two functions —showDescriptionandreduceSize - Later on, we then created our
Carinstance, named itchallenger, and then logged out its information - Finally, we invoked the
reduceSizemethod on this object to decrement itssize, and then we printed its properties once more
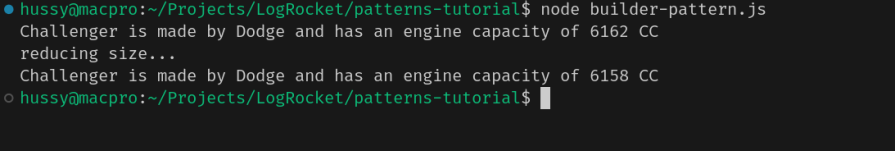
The expected output should be the properties of the challenger object before and after we reduced its size by four units:

This confirms that our builder pattern implementation in JavaScript was successful!
Structural design patterns
Structural design patterns focus on how different components of our program work together.
Adapter
The adapter method allows objects with conflicting interfaces to work together. A great use case for this pattern is when we want to adapt old code to a new codebase without introducing breaking changes:
//adapter-pattern.js
//create an array with two fields:
//'name' of a band and the number of 'sold' albums
const groupsWithSoldAlbums = [
{
name: "Twice",
sold: 23,
},
{ name: "Blackpink", sold: 23 },
{ name: "Aespa", sold: 40 },
{ name: "NewJeans", sold: 45 },
];
console.log("Before:");
console.log(groupsWithSoldAlbums);
//now we want to add this object to the 'groupsWithSoldAlbums'
//problem: Our array can't accept the 'revenue' field
// we want to change this field to 'sold'
var illit = { name: "Illit", revenue: 300 };
//Solution: Create an 'adapter' to make both of these interfaces..
//..work with each other
const COST_PER_ALBUM = 30;
const convertToAlbumsSold = (group) => {
//make a copy of the object and change its properties
const tempGroup = { name: group.name, sold: 0 };
tempGroup.sold = parseInt(group.revenue / COST_PER_ALBUM);
//return this copy:
return tempGroup;
};
//use our adapter to make a compatible copy of the 'illit' object:
illit = convertToAlbumsSold(illit);
//now that our interfaces are compatible, we can add this object to the array
groupsWithSoldAlbums.push(illit);
console.log("After:");
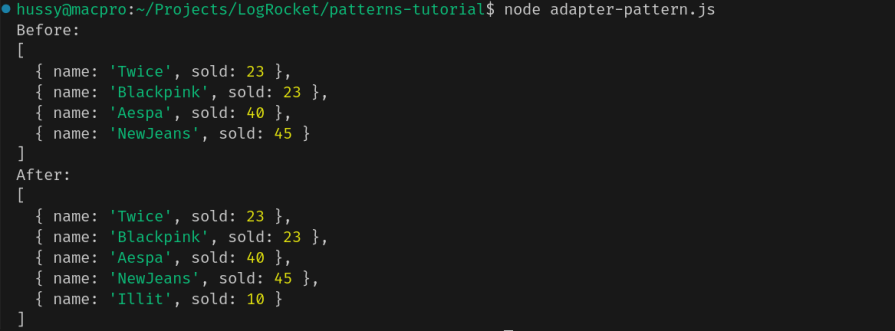
console.log(groupsWithSoldAlbums);
Here’s what’s happening in this snippet:
- First, we created an array of objects called
groupsWithSoldAlbums. Each object will have anameandsoldproperty - We then made an
illitobject which had two properties —nameandrevenue. Here, we want to append this to thegroupsWithSoldAlbumsarray. This might be an issue, since the array doesn’t accept arevenueproperty - To mitigate this problem, use the adapter method. The
convertToAlbumsSoldfunction will adjust theillitobject so that it can be added to our array
When this code is run, we expect our illit object to be part of the groupsWithSoldAlbums list:

Decorator
This design pattern lets you add new methods and properties to objects after creation. This is useful when we want to extend the capabilities of a component during runtime.
If you come from a React background, this is similar to using Higher Order Components.
Here is a block of code that demonstrates the use of the JavaScript decorator design pattern:
//file name: decorator-pattern.js
//Step 1: Create an interface
class MusicArtist {
constructor({ name, members }) {
this.name = name;
this.members = members;
}
displayMembers() {
console.log(
"Group name",
this.name,
" has",
this.members.length,
" members:"
);
this.members.map((item) => console.log(item));
}
}
//Step 2: Create another interface that extends the functionality of MusicArtist
class PerformingArtist extends MusicArtist {
constructor({ name, members, eventName, songName }) {
super({ name, members });
this.eventName = eventName;
this.songName = songName;
}
perform() {
console.log(
this.name +
" is now performing at " +
this.eventName +
" They will play their hit song " +
this.songName
);
}
}
//create an instance of PerformingArtist and print out its properties:
const akmu = new PerformingArtist({
name: "Akmu",
members: ["Suhyun", "Chanhyuk"],
eventName: "MNET",
songName: "Hero",
});
akmu.displayMembers();
akmu.perform();
Let’s explain what’s happening here:
- In the first step, we created a
MusicArtistclass which has two properties:nameandmembers. It also has adisplayMembersmethod, which will print out the name and the members of the current music band - Later on, we extended
MusicArtistand created a child class calledPerformingArtist. In addition to the properties ofMusicArtist, the new class will have two more properties:eventNameandsongName. Furthermore,PerformingArtistalso has aperformfunction, which will print out thenameand thesongNameproperties to the console - Afterwards, we created a
PerformingArtistinstance and named itakmu - Finally, we logged out the details of
akmuand invoked theperformfunction
The output of the code should confirm that we successfully added new capabilities to our music band via the PerformingArtist class:

Behavioral design patterns
This category focuses on how different components in a program communicate with each other.
Chain of Responsibility
The Chain of Responsibility design pattern allows for passing requests through a chain of components. When the program receives a request, components in the chain either handle it or pass it on until the program finds a suitable handler.
Here’s an illustration that explains this design pattern:

The best use for this pattern is a chain of Express middleware functions, where a function would either process an incoming request or pass it to the next function via the next() method:
//Real-world situation: Event management of a concert
//implement COR JavaScript design pattern:
//Step 1: Create a class that will process a request
class Leader {
constructor(responsibility, name) {
this.responsibility = responsibility;
this.name = name;
}
//the 'setNext' function will pass the request to the next component in the chain.
setNext(handler) {
this.nextHandler = handler;
return handler;
}
handle(responsibility) {
//switch to the next handler and throw an error message:
if (this.nextHandler) {
console.log(this.name + " cannot handle operation: " + responsibility);
return this.nextHandler.handle(responsibility);
}
return false;
}
}
//create two components to handle certain requests of a concert
//first component: Handle the lighting of the concert:
class LightsEngineerLead extends Leader {
constructor(name) {
super("Light management", name);
}
handle(responsibility) {
//if 'LightsEngineerLead' gets the responsibility(request) to handle lights,
//then they will handle it
if (responsibility == "Lights") {
console.log("The lights are now being handled by ", this.name);
return;
}
//otherwise, pass it to the next component.
return super.handle(responsibility);
}
}
//second component: Handle the sound management of the event:
class SoundEngineerLead extends Leader {
constructor(name) {
super("Sound management", name);
}
handle(responsibility) {
//if 'SoundEngineerLead' gets the responsibility to handle sounds,
// they will handle it
if (responsibility == "Sound") {
console.log("The sound stage is now being handled by ", this.name);
return;
}
//otherwise, forward this request down the chain:
return super.handle(responsibility);
}
}
//create two instances to handle the lighting and sounds of an event:
const minji = new LightsEngineerLead("Minji");
const danielle = new SoundEngineerLead("Danielle");
//set 'danielle' to be the next handler component in the chain.
minji.setNext(danielle);
//ask Minji to handle the Sound and Lights:
//since Minji can't handle Sound Management,
// we expect this request to be forwarded
minji.handle("Sound");
//Minji can handle Lights, so we expect it to be processed
minji.handle("Lights");
In the above code, we’ve modeled a situation at a music concert. Here, we want different people to handle different responsibilities. If a person cannot handle a certain task, it’s delegated to the next person in the list.
Initially, we declared a Leader base class with two properties:
responsibility— the kind of task the leader can handlename— the name of the handler
Additionally, each Leader will have two functions:
setNext: As the name suggests, this function will add aLeaderto the responsibility chainhandle: The function will check if the currentLeadercan process a certainresponsibility; otherwise, it will forward thatresponsibilityto the next person via thesetNextmethod
Next, we created two child classes called LightsEngineerLead (responsible for lighting), and SoundEngineerLead (handles audio). Later on, we initialized two objects — minji and danielle. We used the setNext function to set danielle as the next handler in the responsibility chain.
Lastly, we asked minji to handle Sound and Lights.
When the code is run, we expect minji to attempt at processing our Sound and Light responsibilities. Since minji is not an audio engineer, it should hand over Sound to a capable handler. In this case, it is danielle:

Strategy
The strategy method lets you define a collection of algorithms and swap between them during runtime. This pattern is useful for navigation apps. These apps can leverage this pattern to switch between routes for different user types (cycling, driving, or running):
This code block demonstrates the strategy design pattern in JavaScript code:
//situation: Build a calculator app that executes an operation between 2 numbers.
//depending on the user input, change between division and modulus operations
class CalculationStrategy {
performExecution(a, b) {}
}
//create an algorithm for division
class DivisionStrategy extends CalculationStrategy {
performExecution(a, b) {
return a / b;
}
}
//create another algorithm for performing modulus
class ModuloStrategy extends CalculationStrategy {
performExecution(a, b) {
return a % b;
}
}
//this class will help the program switch between our algorithms:
class StrategyManager {
setStrategy(strategy) {
this.strategy = strategy;
}
executeStrategy(a, b) {
return this.strategy.performExecution(a, b);
}
}
const moduloOperation = new ModuloStrategy();
const divisionOp = new DivisionStrategy();
const strategyManager = new StrategyManager();
//use the division algorithm to divide two numbers:
strategyManager.setStrategy(divisionOp);
var result = strategyManager.executeStrategy(20, 4);
console.log("Result is: ", result);
//switch to the modulus strategy to perform modulus:
strategyManager.setStrategy(moduloOperation);
result = strategyManager.executeStrategy(20, 4);
console.log("Result of modulo is ", result);
Here’s what we did in the above block:
- First we created a base
CalculationStrategyabstract class which will process two numbers —aandb - We then defined two child classes —
DivisionStrategyandModuloStrategy. These two classes consist of division and modulo algorithms and return the output - Next, we declared a
StrategyManagerclass which will let the program alternate between different algorithms - In the end, we used our
DivisionStrategyandModuloStrategyalgorithms to process two numbers and return its output. To switch between these strategies, thestrategyManagerinstance was used
When we execute this program, the expected output is strategyManager first using DivisionStrategy to divide two numbers and then switching to ModuloStrategy to return the modulo of those inputs:

Conclusion
In this article, we learned about what design patterns are, and why they are useful in the software development industry. Furthermore, we also learned about different categories of JavaScript design patterns and implemented them in code.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.