The Zeigarnik effect is a fundamental psychological principle you’ve likely applied a few times in your work, intentionally or not.

However, if you can consciously and strategically apply Zeigarnik effect principles, you can improve the efficiency of your design tenfold.
Strangely, the Zeigarnik effect isn’t talked about as some other psychological principles and biases. Perhaps it’s because of the name?
What is the Zeigarnik effect?
The Zeigarnik effect explains why people tend to remember incomplete tasks first and complete work that’s already started. It was first observed in the 1900s by Bluma Zeigarnik.
The core belief behind this principle is that incomplete tasks create cognitive tension in your brain, making you keep the task in your working memory longer.
You’ve probably been there. There’s nothing more stressful than a bunch of simultaneous tasks.
Why is the Zeigarnik effect essential in UX design
When applied effectively, the Zeigarnik effect enables:
- Enhanced task completion — The more users know about a task in progress, the more likely they are to finish it
- Boosted satisfaction — There’s hardly a more satisfying feeling than progress
- Stronger habits — The Zeigarnik effect can create a strong habit loop of cue (reminder that task is in progress) -> action (finishing task) -> reward (satisfaction of completion)
All of these ultimately lead to better engagement.
Practical applications of Zeigarnik effects in UX design
You can incorporate the Zeigarnik effect into your UX design with the following:
Progress indicators
Progress indicators are the most common and impactful applications of the Zeigarnik effect.
These can take the form of a progress bar or step counter. When you show a user how close they are to completion, their motivation increases.
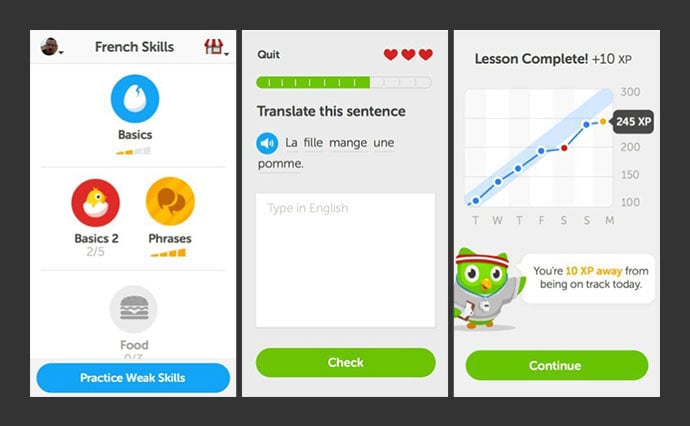
Duolingo is my favorite example here:

With a clear sense of progress, the odds of students going through the whole lesson are significantly higher than if there were no progress indicators whatsoever. It works both on the micro-level (a single lesson) and macro-level (a course or overall experience level).
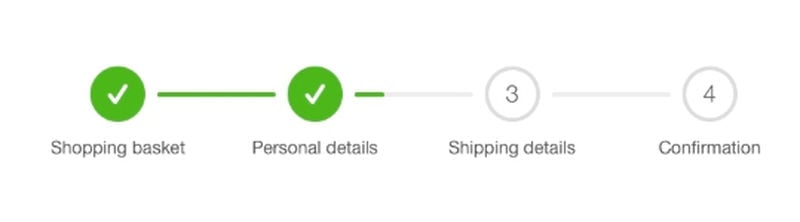
You can also use this principle to maximize the completion rate of surveys or checkout processes:

Checklists
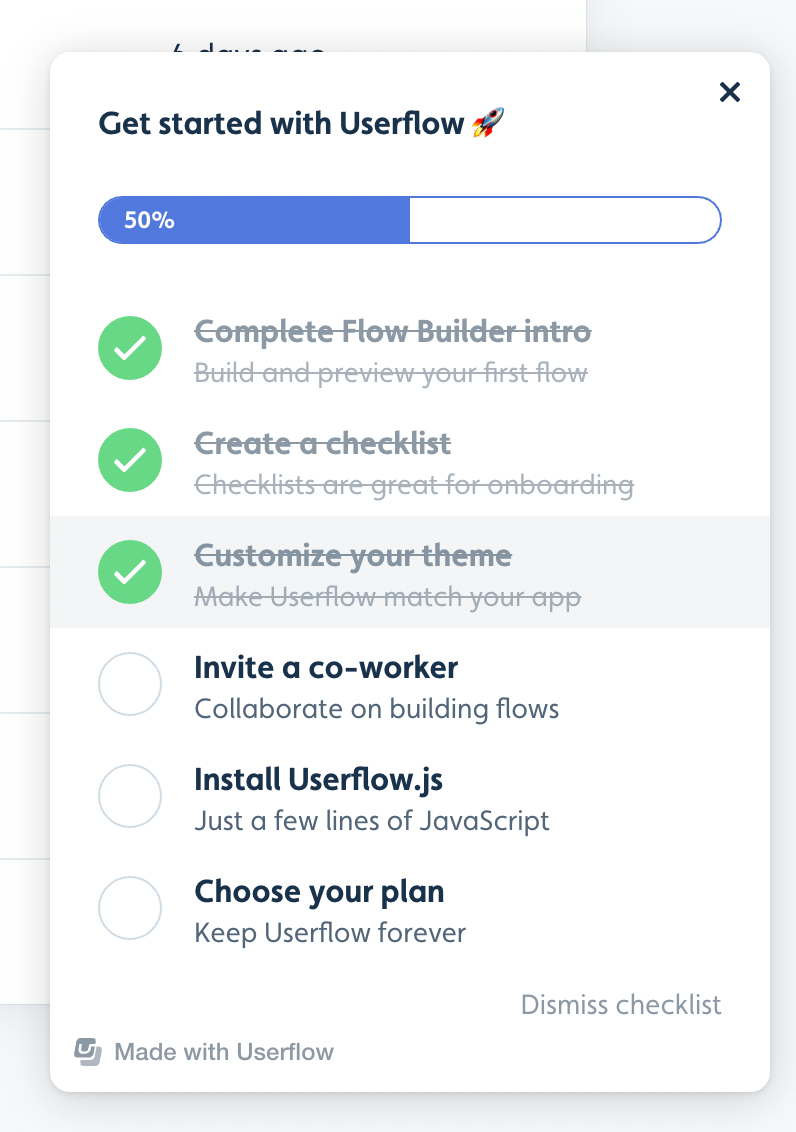
Checklists are another great way to indicate work in progress.
You can use these to optimize your onboarding flows. If you leave users with a checklist to complete right after they register, odds are most of them will go through the list just to have it disappear, and if the checklist is designed well, they’ll experience the benefits of your product along the way:

LinkedIn is a great example here — if you don’t complete a full profile, you’ll see the somewhat annoying reminder to complete the setup every time you see your profile.
Initial nudges
If you want users to complete specific journeys, you can nudge them to start, and then leave them alone.
For example, B2B software often requires users to complete a few initial steps to use the product further. After the initial push, most users will finish the journey later on just to avoid having a half-done task on their minds.
Gamification
Ever wondered why gamification is such an impactful and popular mechanic in modern products? It also comes down to the Zeigarnik effect.
Gamification includes features such as:
- Levels to achieve
- Badges to unlocks
- Milestones to complete
To maximize the effect, combine it with progress indicators.
A new badge to unlock when you have 230 out of 250 points achieved is more motivating (you are so close, aren’t you? Let’s just finish it already) than a locked badge without an easily available progress indicator.
Reminders of incomplete tasks
An incomplete task reminder is one of the most effective ways to bring back churned or bounced customers.
It could be an e-mail or push notification informing users that they left some items in the cart or still have 20 percent of the form remaining to fill.
I honestly love it whenever my Todoist reminds me I have some tasks left in my daily to-do list. The mental anxiety of not having my daily list finished pushes me to be more productive while becoming a more engaged user.
Pro hack: Combine the Zeigarnik effect with the initial endowment
Want to maximize the engagement of your product? Give users some significant progress up front.
Some time ago, there was an experiment with coffee loyalty cards. People were randomly given one of two types of cards. One card had eight slot stamps to get a free coffee and one starting stamp. The other half got cards with ten stamps required, but three stamps were given as a “welcome bonus.”
Even though both groups needed seven more stamps to get a free coffee, the people who got the initial three stamps returned and used the card more often.
The more progress you have, the stronger the Zeigarnik effect gets. With 30 percent progress, the urge to get all the stamps is stronger than with 12.5 percent.
In other words, if you can front load some progress upfront, do it.
Closing thoughts
Relying on the Zeigarnik effect is so effective that great UX designers often ask themselves if there’s a way to incorporate some sort of progress/goals system into a solution.
However, you need to be smart in doing so.
While a small dose of cognitive anxiety with uncompleted tasks can be helpful, if you overwhelm your users with numerous tasks in progress, you might scare them away. Having twenty things to finish and not even knowing when to start is exhaustive.
Also, make sure users are progressing towards something meaningful to them. For example, implementing a levels system isn’t too exciting for a single-person product, and there’s hardly an incentive to level up. It’s a different story for community-based products where people enjoy a sense of status and authority.
When in doubt, it’s better to start small with the Zeigarnik effect and experiment as you go.