
A few weeks back, Figma announced Figma AI — a set of AI-based tools for UX designers seamlessly integrated into Figma Design.
And this rollout is a game-changer.
In this article, I’ll take you over what new AI features Figma will offer and how they’ll impact our workflows.
List of AI features in Figma 2024
As of today, there are eight Figma AI features available:
- Search for similar
- Make designs
- Make a prototype
- Rename layers
- Replace content
- Rewrite and translate
- Remove background
- Generate
These features are bound to change the rules of the game for the design industry, so let’s investigate them closely.
Search for similar
If I had to choose one Figma AI feature I’m most excited about, it would be the Search for similar option.
You’ll now be able to upload an image of the design you want to find in Figma and get a list of projects and files with the corresponding design:
At least 10 percent of a designer’s job is searching for previous design files. Well, no more.
Imagine not having to answer the “Hi, where can I find the [..]” question every day. And no more hours wasted looking for the designs for some legacy projects, either.
Make designs
Although Figma is quite late to the game of AI-generated designs, they’ll likely win this race.
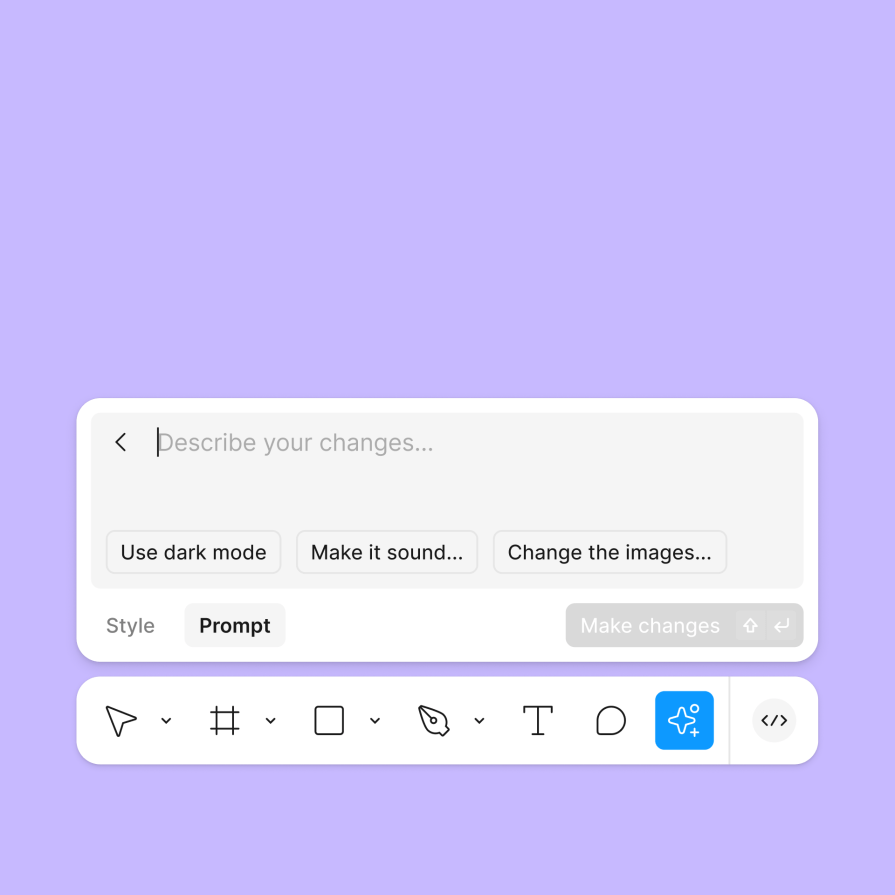
With Figma AI’s Make designs option, you’ll now be able to describe what design you are looking for, and Figma will do the rest. It will use pre-built kits from Figma to ensure that the results are high quality and not just randomly generated pixels.
And, of course, if you don’t like the results, you can keep improving them with further prompts:

What differentiates Figma AI from other AIs, such as ChatGPT, is that it is optimized strictly for design development. So, the model is trained to understand common patterns and design conventions.
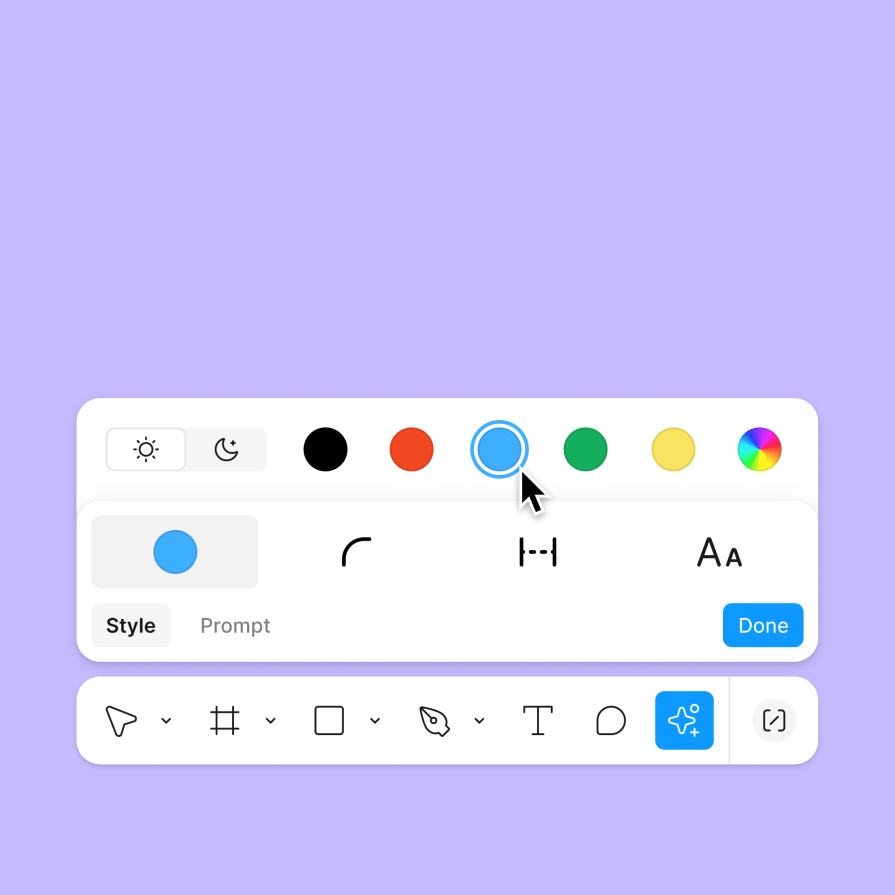
Plus, the UI itself offers an easy way to choose the style you want the AI to follow:

Figma will probably need a couple of years to perfect this feature, but Make designs can manifoldly increase the speed at which you iterate on new concepts.
Make a prototype
I’m sure you’ll relate to what I say about the worst part of making prototypes — the mindless connecting frames and buttons.
The solution? Figma AI’s new Make a prototype option.
Figma promises that we’ll be able to select a couple of frames, click one button, and let Figma create the prototype for us.
Of course, it will only create very basic design prototypes.
The AI can understand that the Next button should move users to the next frame, but it might not necessarily know that you want the left column to be sticky and the right one to be scrollable.
Although prototyping will still require a lot of designer’ input, Figma’s AI might speed up the basics quite a bit.
Rename layers
We don’t know yet if the Rename layers feature will be hit or miss, but most designers and product managers share high hopes for it.
Designers will be able to ask Figma to name a group of layers automatically. Figma AI will use the layer’s content, location, and relationship to other layers in the file to pick out appropriate names for the layers.
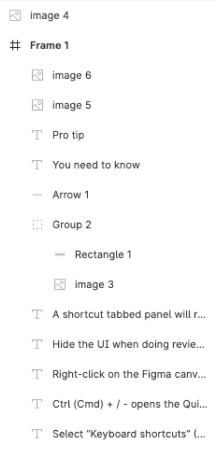
No more files looking like this:

And this feature won’t rename layers you have already named, so you don’t need to worry about messing up your files.
If Figma can deliver what it promises with this AI feature, I’ll be willing to pay extra bucks for this feature!
Replace content
Replacing placeholder content with some meaningful text takes time. That’s why most designers use plugins to automate this work.
Well, Figma AI’s Replace content might foreshadow the end of those plugins.
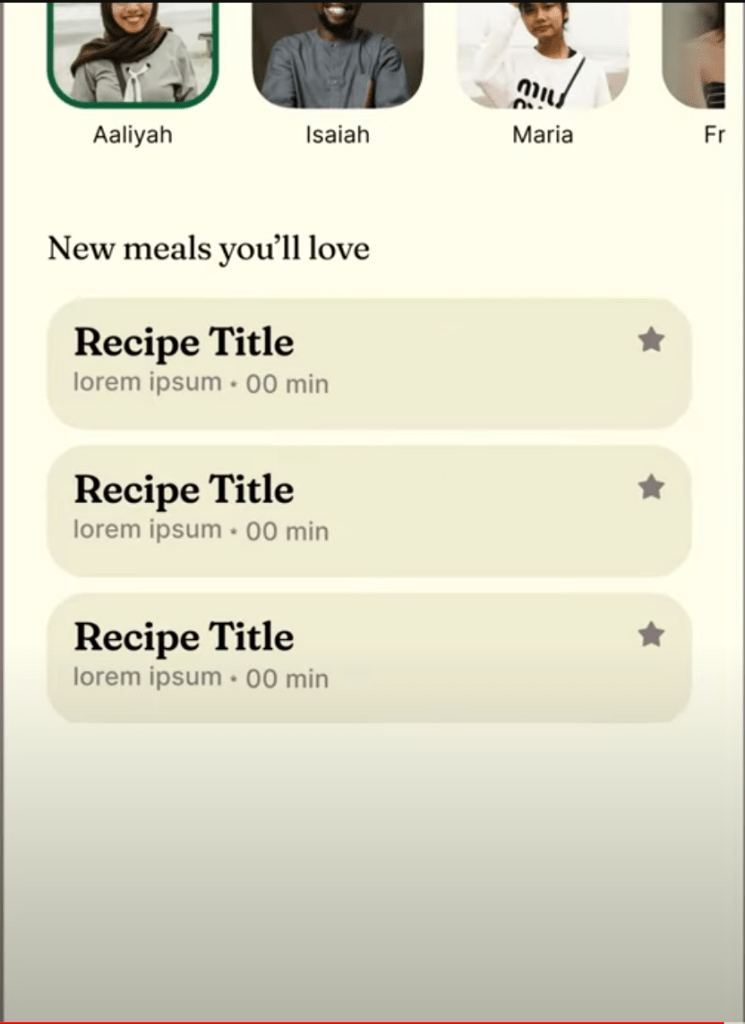
With this feature, you just select the placeholder you want to replace, and Figma will do the job for you. There is no need for additional inputs or commands:

As long as the placeholder content is somewhat descriptive, Figma will replace the text on its own:

Rewrite and translate
Tired of double-checking if your design doesn’t break after it gets translated into local languages? Figma’s Translate to option should make this process quick and efficient. Just tell Figma what language you want to translate to, and that’s it.
So, there’s no longer a need to copy-paste between Figma and Google Translate.
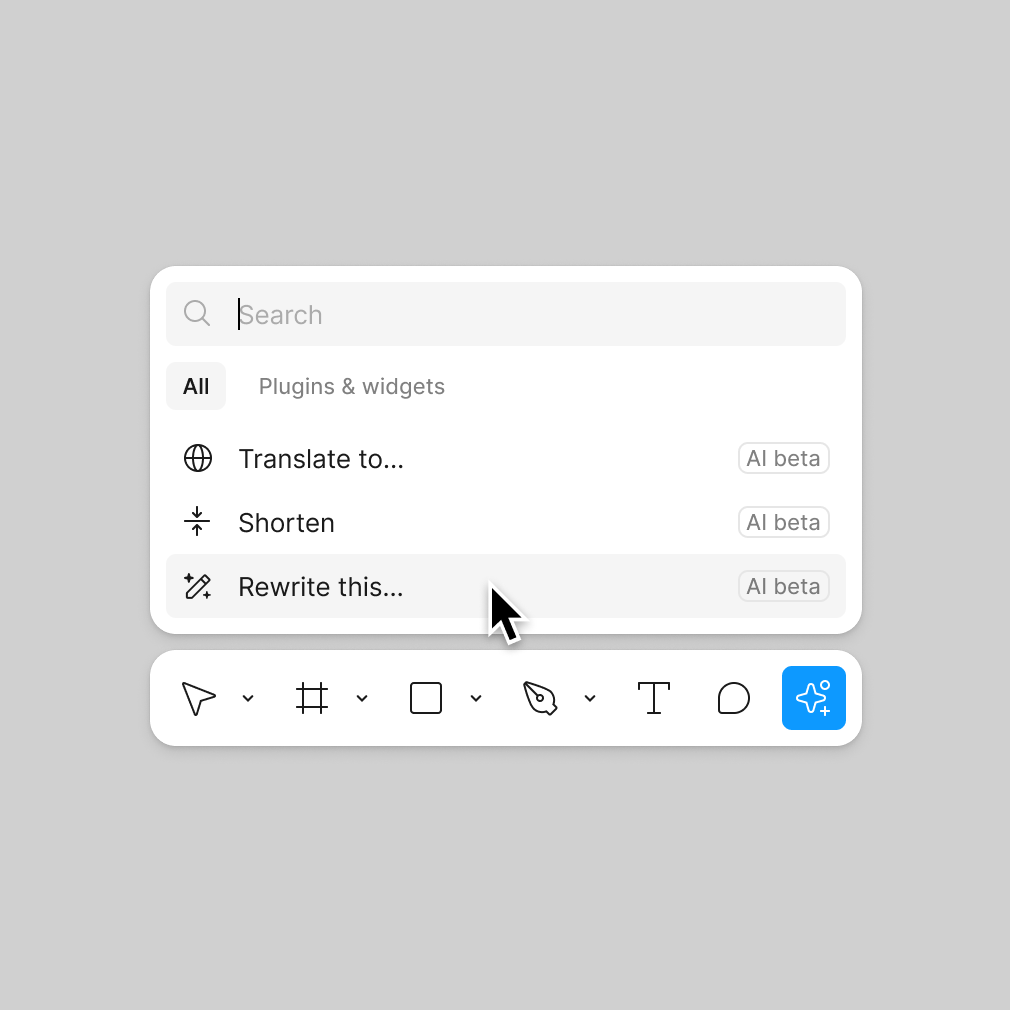
Additionally, Figma AI’s Shorten and Rewrite this options will allow basic text manipulation, which might be helpful if you do some copywriting for your designs too:

I agree that these features don’t bring anything new to the world—we already have AI tools that can do these tasks for us. But the seamless integration into Figma’s editor is a major leap.
Remove background
People who work with photos and other visual assets must occasionally take up the tedious task of removing backgrounds when layering an image over a design.
Now, Figma can do this for you—select the background layer, go to Actions in the toolbar, and click Remove background. It’s as quick as that. There’s no need to use a background removing plugin.
Generate
Lastly, Figma didn’t forget the basics. With Generate, you’ll be able to ask Figma AI to create design assets such as photos, Gantt charts, and timelines for you.
The good old 2023-style generative AI is now directly in Figma. And this feature will work for both Figma Design and FigJam.
Figma AI’s availability
As of today, Figma AI is in beta.
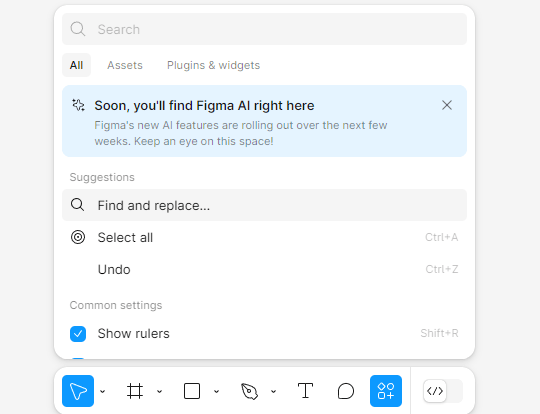
Since Figma stages its rollouts, some users might already have access to these new features, while others might need to wait a little longer:

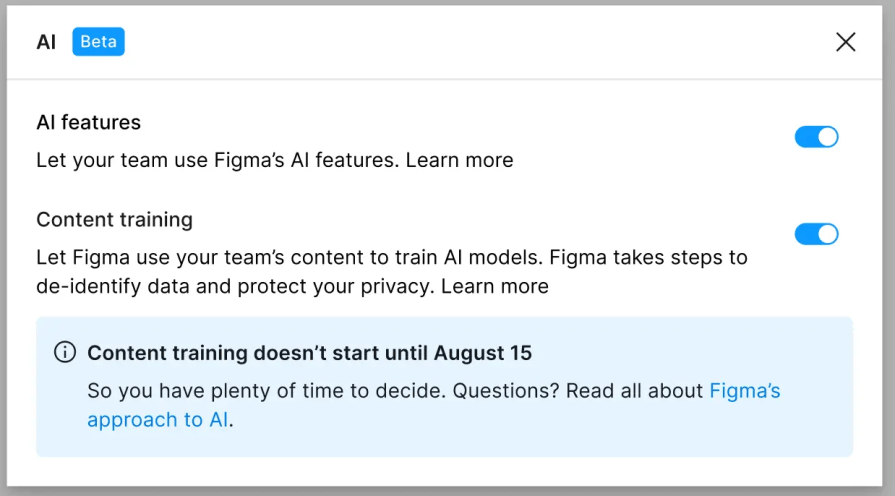
If you are using your company’s workspace, your administration might restrict access to AI features altogether, so if in doubt, check with your Figma admin:

While in beta, Figma AI features will be available for free. However, additional limitations or extra pricing will likely turn up in the future.
Closing thoughts
Figma AI is bringing a set of some awesome AI tools that will improve the speed and quality of life of UX designers.
I foresee this as a reason for worry for some. Will AI replace designers altogether?
Since this question is asked and answered rather often, I’ll be short.
AI will never replace humans in the creative, collaborative, and research-based discipline of UX design. That said, I must iterate that people who know how to use Figma AI to speed up their work and efficiency will definitely replace people who don’t use AI.
One more reason to get ready for the new AI features!
gd2md-html: xyzzy Mon Jul 22 2024