
Your design is only as good as your content. Without clear, purposeful content to guide users, even the best-looking designs can fall short. And this means UX designers and UX writers must work harmoniously in the design process if a design is to achieve its goal. But that’s easier said than done.
It’s hard enough working with team members from your discipline. And when you have to collaborate with people from other disciplines? That’s a whole new level of complexity unlocked. Issues such as conflicting priorities, undefined responsibilities, and even a lack of understanding of each other’s workflow can create bottlenecks in the design process.
So, how can UX designers and UX writers find common ground to make collaboration a breeze? Read on to find out.
In this article, I’ll talk about how UX writing and UX design intersect, how UX writers and designers can collaborate at different phases of the design process, the common mistakes that hinder effective collaboration, and the best practices for collaborating effectively.
But before we dive in, let’s lay the groundwork by defining the roles and responsibilities of both disciplines.
Roles and responsibilities of a UX writer
In a nutshell, a UX writer’s job is to craft the text users come across as they navigate a digital product. Their day-to-day tasks can vary depending on the team size, industry, project goals, etc. But, in general, UX writers are responsible for:
- Writing clear and purposeful UX copy, e.g., button copy, error messages, form field instructions, etc.
- Working alongside the product team to solve design problems with text and visuals
- Advocating for the users and their needs to stakeholders
- Partnering in marketing research and usability tests
- Partnering with content strategists to ensure the language is clear, serves its purpose, is inclusive, and within guidelines
The roles and responsibilities of a UX designer
UX designers optimize the interaction between users and digital products. Like UX writers, their responsibilities can vary from product to product and company to company. However, in general, they’re responsible for:
- Conducting user research
- Analyzing and implementing research findings
- Creating sitemaps, wireframes, and prototypes
- Conducting usability tests
- Presenting UX design solutions to stakeholders
Now that we’ve established how distinct each role is, let’s look at how they intersect.
How UX design and UX writing intersect
While UX design and UX writing may seem like distinct roles, they share a common mission — to craft an engaging and satisfying user experience. To achieve this, both roles heavily rely on each other.
- UX designers rely on their writing counterparts to craft words that influence the design.
- UX writers rely on their design counterparts to present their content in a way that aligns with the overall design and is easy to engage with
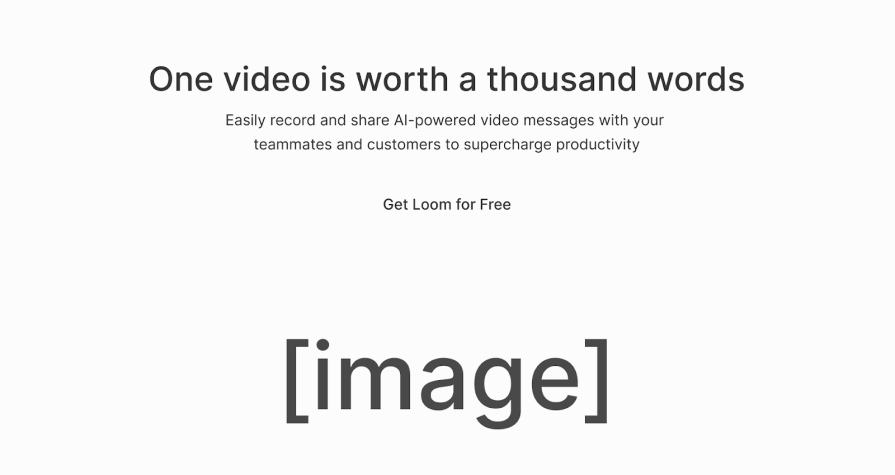
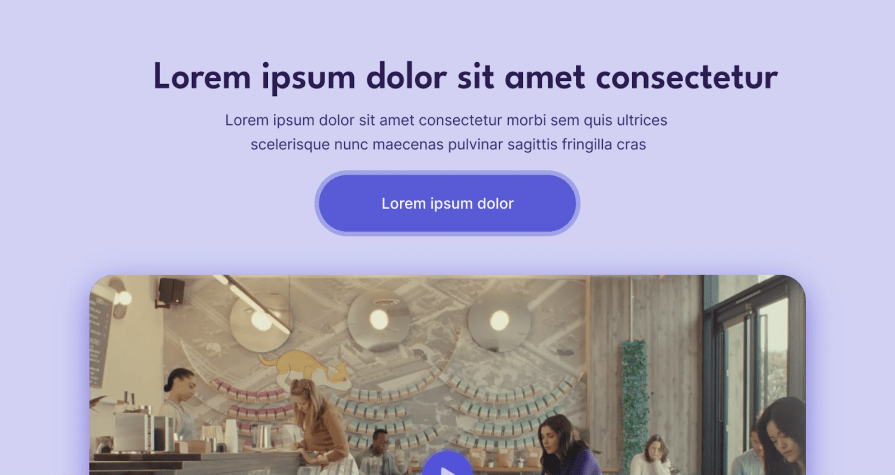
To illustrate what this looks like, let’s check out these edited versions of Loom’s homepage — one focusing on content, the other on design:

In this first version, the content clearly explains what the product does. But it’s missing a key element — visual cues, which makes it hard to know what to do on this page. Besides, it has zero visual appeal. Not a good look if you’re trying to attract visitors.

The second version, while visually appealing, doesn’t say much about what you can do on the page. You know there is a button, but what does it do?
Put simply, UX designers need UX writers, and vice versa.
Given this strong interdependence, UX writers and UX designers must work closely throughout the design process to ensure a cohesive user experience. But what does this collaboration look like at various stages of the design process? You’re about to find out.
How UX writers and designers can collaborate at different phases of the design process
All things being equal, UX writers, like UX designers, should be involved in a design project right from the start. That way, everyone can be on the same page at every phase of the design process.
Here, we’ll briefly touch on the phases a product typically goes through from inception to launch and how UX writers and UX designers can work together in each one.
1. User research
It’s easy to see research as a job for UX researchers and designers. However, by involving a UX writer in the research process, they can learn about users’ language preferences and expectations, allowing them to create content that truly resonates with the audience.
In this phase, UX designers and UX writers work together to:
- Craft content and design-related questions for user interviews and surveys. UX writers can suggest content-related debrief questions to learn more about the users’ language expectations
Go over early insights to understand how the users communicate and ensure it’s reflected in the final product. With strategies such as message mining, UX writers can identify common phrases and vocabulary among users
2. Ideation
This phase typically involves all UX team members, as their unique perspectives are essential for creating innovative design solutions. Here, UX writers and UX designers work together to:
- Create product personas that define how the product should sound
- Brainstorm product solutions that are visually appealing and content-driven
- Create task flows that make sense both visually and narratively
3. Wireframing
By now, the design is beginning to take shape, and the various features are being named. In this phase, UX designers and UX writers work together to:
- Ensure that the content reflects the users’ expectations at every step
- Build the information architecture (IA) to structure the product navigation and organize features
- Review the user flow to ensure it effectively guides the users through the product
4. High-fidelity mockup
In this phase, the design comes to life, and UX writers create the final copy. Here, UX designers and UX writers work together to:
- Ensure the content is clear, concise, and strategically placed within the interface to minimize confusion
- Edit the content directly using design tools like Figma and Sketch
5. Team review
At this point in the project, the design and content are ready for feedback from stakeholders. Here, UX writers and UX designers work together to:
- Ensure that content and design are consistent across all product sections
- Review feedback and iterate on the visuals and content
6. Prototyping and user testing
Now, it’s time to put the design in front of users and observe their interactions. Here, UX designers and writers collaborate to:
- Analyze test results to identify points of user confusion and hesitation
- Refine the flow and adjust visuals and content to improve the user experience
7. Executive reviews
At this stage, the design is ready for feedback and approval from executives. During the presentation, UX designers and UX writers work together to:
- Ensure that the visual and written aspects of the presentation are well-integrated
- Defend their design and writing choices based on research insights, user flow, and user testing
8. Hand-off to developers
The main focus in the phase is ensuring that the transition from design to development is as smooth as possible. Here, UX designers and UX writers work together to:
- Coordinate the hand-off to ensure all content is included in the design mockups or as separate string matrices
- Ensure that all copy and design are consistent and clear enough for developers to implement accurately
9. Launch
By now, the product is ready and is released to the public. The team listens for feedback for post-launch iterations. Here, UX designers and UX writers collaborate to:
- Review user feedback to understand how users interact with the design and content
- Determine the necessary changes — adjusting visuals or rewriting copy — to improve the product
It seems straightforward enough, doesn’t it? Well, that is if you can avoid the common mistakes we’re about to discuss.
Common mistakes that hinder effective collaboration (and how to avoid them)
Let’s look at four common mistakes that can wreak havoc on collaboration between UX designers and UX writers:
1. Considering UX content as an afterthought
If you’re a UX writer, you’ve probably experienced this at some point in your career. You’re handed a bunch of screens with poorly written text (or even the good ol’ Lorem Ipsum) and asked to “improve the copy.” By this point, the designers have done their part, leaving you without a chance to influence the design direction or content structure.
This is a recipe for disaster, as the copy should influence the design, not vice versa. Remember — copy and content should come before UX design.
2. Excluding UX writers from the research process
It’s easy to see research as a job for UX researchers and designers. After all, they’re the experts at conducting user interviews and analyzing research data. But if you don’t let the UX writer jump on board at this early phase of the design process, you’ll have to drag them along later. This can bring setbacks to the design process. And the worst-case scenario? You’ll end up with content that doesn’t reflect the users’ language.
So, involve both UX writers and designers right from project kick-off. Being well-versed in the problem the product is trying to solve, who the product is trying to help, and who the stakeholders are will help the UX writers succeed.
3. Improper conflict handling
When creatives collaborate, conflicts are bound to arise. People will have differing opinions, and feedback may not always come across as intended. And that’s fine. These differing opinions lead to a great design.
However, if not properly managed, conflicts can quickly become a problem. To avoid such problems, use strategies such as:
- Encouraging open and respectful communication among team members (more on this in the next section)
- Cultivating proper feedback mechanisms (more on this in the next section)
- Establishing clear reporting lines. For instance, in larger organizations, UX writers and designers may report to separate leads (UX writing lead or design lead), or they may both report to a unified UX lead. Meanwhile, in smaller teams, the direct point of contact may be the project manager.When team members know who to approach with concerns or disagreements, it allows for quicker resolutions and avoids possible escalations.
4. Not defining roles and responsibilities
Earlier, we touched on the roles and responsibilities of UX designers and UX writers. While both roles have some clear distinctions, there’s certainly a lot of overlap. For example, even though research is seen as the designer’s job, writers should be involved.
To keep things running smoothly, the product manager (or UX lead) must define individual roles and areas of collaboration at the start of a project.
Now that we’ve covered some of the most common mistakes, let’s explore some strategies for overcoming them.
Best practices for collaborating effectively
Here are four strategies to encourage effective collaboration between UX designers and UX writers.
Set clear goals
UX writers and UX designers need to know both the overall project goal and their individual objectives. They can collaborate better when each individual understands their specific responsibilities and how their work fits into the bigger picture.
Start collaborating as early as possible
As we established earlier, the best time to start collaborating is at project kick-off. That way, everyone is aligned on all aspects of the project, and no one has to play catch up.
Ensure clear and frequent communication
Working in silos is a surefire way to create a disjointed user experience, as UX design and UX writing go hand in hand. Whether it’s through stand-up meetings, Slack messages, Figma comments, or even shared document reviews, keeping communication lines open helps ensure everyone is on the same page.
Encourage feedback
Feedback from UX designers to UX writers, and vice versa, is essential as it ensures alignment on tone, messaging, and visuals. But the key is knowing how to give and receive relevant feedback. The following tips can help:
- Be specific when giving feedback. And when receiving, always seek the “why” behind the critique. For example, instead of saying “I don’t like this button text.” a more helpful feedback would be, “I don’t think this button text clearly defines what action the user needs to take. Can we make it more action-oriented?”
- Keep the focus on the work rather than the person. For example, instead of saying, “This design doesn’t look good. It shows poor taste”, *more helpful feedback would be, “I like the direction you’re going with the design, but I think the layout could be tweaked to better guide the users”*
- Use the “I like, I wish” method when giving feedback. Use “I like…” for positive feedback and “I wish…” for negative feedback
Wrapping up
Design and content go hand-in-hand. You can’t have one without the other and expect a good user experience. That’s why UX writers and UX designers must be on the same page in the design process.
For a stress-free collaboration, you must avoid the common pitfalls associated with creative work. Learn about each other’s roles, communicate frequently, give and receive good feedback, and set clear goals. And most importantly, start collaborating early!
When design and content are aligned from the start, the result is a product that looks great and works even better.