Product management and user experience intersect in many ways. However, it can be challenging to differentiate the responsibilities and work distribution between the two.

Because of this, it’s imperative that you partner with UX designers to create well-designed, customer focused products.
When you keep both roles aligned, you can create dream work. You need to make sure you agree on the famous three questions that product managers always ask:
- Which customer problem does our product aim to solve?
- Who are we solving this problem for?
- What do we offer and how can we make it better?
This article helps you to build a collaborative environment and avoid conflicts that ultimately lead to product failure.
Tips for creating a collaborative environment
Companies tend to assign one UX designer to multiple teams according to their domain know-hows. This means that as a product manager you don’t own the designer and need to organize your work as early as possible.
Creating a collaborative working environment with different work disciplines can be challenging, but you need UX and UI designers to close your roadmap items in time. If you inform designers late or fail to provide them with enough information, your product updates will become less and less impactful.
To bottlenecks in your roadmap, try implementing the following tips:
1. Set up regular UX backlog meetings
You should be in touch with UX designers on a regular basis. The cadence may vary according to your roadmap and development cycle, but I highly recommend that you meet at least once a month.
UX designers collect customer data with NPS, customer surveys, and analytics. This means that they understand customer desires. You, on the other hand, own the vision and strategy that you need to align with customer desires. By meeting, you can connect the dots between the two.
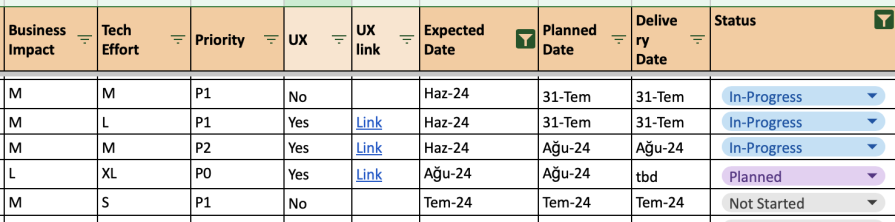
2. Add UX design requirements to your roadmap
All roadmap items should be labeled with whether they require UX or not. By doing so, you know what items you need to follow up on with your UX team.
A shareable UX link makes your business meetings easier. You can open the new design and go over it. This helps to shorten the duration of your meetings and helps you make sure everyone remains on the same page:

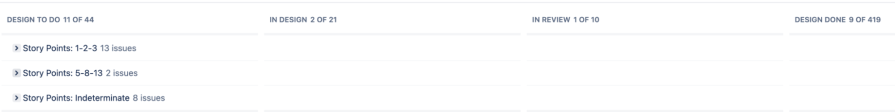
3. Create a specific task board for UX
A specific task board helps make it easier to track which tasks you assign to which designer. You can also negotiate the tasks you need done within your deadline. Seeing every task within a board makes it easier to see the big picture and decide priorities in between.
The specific tool you use matters less than the board itself. You might use Jira, Trello, or even Excel:

How to avoid conflict when determining responsibilities
“Who is in charge” is a dangerous statement in its own right and the fact that it can pass between the two most important roles for the product makes it even more dangerous.
Generally conversations start with “Who owns the product?” This tends to translate to nobody and everybody. Each respective function plays a collaborative role on the product.
Competition within an organization rarely makes your product better and more often than not contributes to failures. You have the data, strategy, and sources, so let the numbers talk, not your inner thoughts. And may the best one win.
Strategies for balancing the customer’s wants and needs
UX designers serve as the “voice of customers” for your team. They want to make everything the customer wants happen. As a product manager, you’re more involved with different stakeholders in the company.
You need to work together to share your business and technical constraints, as well as customer requests. Try to balance customer wants with your business limitations until you land on a list of needs. Most times you won’t have enough resources to deliver every want so the needs list will help you prioritize where to dedicate your energy.
Conclusion
Both PMs and UX designers strive to understand customer needs. At first the roles seem quite different, but they have the same nuance. With a well-built collaborative working environment you can successfully deliver customer centric products.
As a PM, you need to be aware of UX design methodologies, as well as their process. UX designers need to be understanding when PMs come with technological constraints and business problems. If you can create the correct synergy, you’ll see how the two roles were created for each other.
Featured image source: IconScout