Deno 2 is imminent, but if you want to try it right now, you can use the Deno 2.0 Release Candidate. Since we published the release candidate two weeks ago, we’ve made 10 patch updates, where we’ve fixed bugs and added features like a new permission flag for importing modules via HTTP. Read on the full list of changes.
To try out the release candidate, run these instructions in your terminal:
deno upgrade
deno upgrade rcℹ️ If you are using alternative distribution method like Homebrew,
deno upgrademight not be available.Follow (the shell or powershell installation instructions)[https://docs.deno.com/runtime/getting_started/installation/], then run the aforementioned commands.
🚨️ We’re actively seeking feedback 🚨️
This release candidate helps us identify issues prior to the final 2 release. If you encounter any issues or need extra guidance, please create an issue in GitHub or ask in our Discord’s
#deno-2-helpchannel. Our team is actively monitoring both places and will help out as soon as we can.
What’s new in v2.0.0-rc.10
New
--allow-importpermission flag for importing via HTTPErrors reported by net APIs, eg.
Deno.listen()orDeno.startTls()will now throw aDeno.errors.Busyerror instead of a genericDeno.errors.BadResourceerror.Using
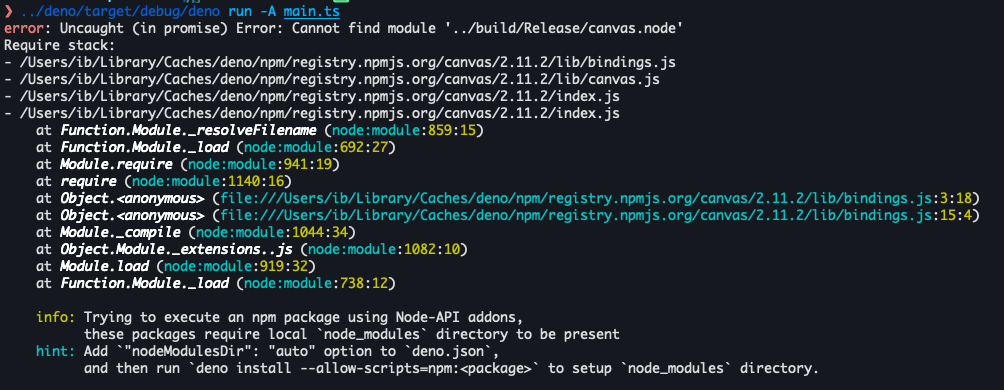
npm:esbuildis now easier, thanks to not requiring--allow-scriptsflag.Running a program that uses npm packages with Node-API addons will now provide helpful hints if the installation was not correct.

Language server quick fix that adds
// @ts-types="npm:..."for npm packages that don’t distribute types and have a corresponding@typespackagedeno fmtstabilized CSS, HTML and YAML formatters. Using--unstable-css,--unstable-htmland--unstable-yamlflags is not required anymore. The component formatter now supports.vtoand.njkfiles.node:buffermodule now supportstranscodemethodnode:cryptogets support for p521 keysNew Deno releases will ship with sha256 checksum files
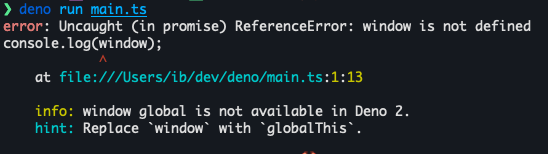
globalThis.locationis now [a configurable property] (https://github.com/denoland/deno/pull/25812)Helpful hints are now shown when using
windowglobal that was removed in Deno 2.

fetchAPI throughput for compressed data has been improved by upgradingtower_httpperformance.measure()API has been optimizedSupport for
deno run npm:<package>when package is not inpackage.jsonWarn repeatedly about not-run lifecycle scripts on explicit installs
And a ton of bug fixes:
- fix: better error for Deno.UnsafeWindowSurface, correct HttpClient name, cleanup unused code
- fix: cjs resolution cases
- fix: consistent with deno_config and treat
"experimentalDecorators"as deprecated - fix: eagerly error for specifier with empty version constraint
- fix: error out if a valid flag is passed before a subcommand
- fix: Hide ‘deno cache’ from help output
- fix: panic when require(esm)
- fix: precompile preserve SVG camelCase attributes
- fix: remove the typo in the help message
- fix: Update deno_npm to fix
deno installwith crossws - fix: update patchver to 0.2
- fix: update sui to 0.4
- fix(add/install): default to “latest” tag for npm packages in
deno add npm:pkg - fix(check): ignore noImplicitOverrides in remote modules
- fix(check): properly surface dependency errors in types file of js file
- fix(cli): Default to auto with –node-modules-dir flag
- fix(cli): Only set allow net flag for deno serve if not already allowed all
- fix(cli): Warn on not-run lifecycle scripts with global cache
- fix(compile): support ‘deno compile’ in RC and LTS releases
- fix(coverage): ignore urls from doc testing
- fix(doc): surface graph errors as warnings
- fix(ext/crypto): ensure EC public keys are exported uncompressed
- fix(ext/crypto): reject empty usages in SubtleCrypto#importKey
- fix(ext/node): fix process.stdin.pause()
- fix(ext/node): Fix vm sandbox object panic
- fix(ext/node): remove unimplemented promiseHook stubs
- fix(ext/node): stub cpu_info() for OpenBSD
- fix(ext/web): don’t ignore capture in EventTarget.removeEventListener
- fix(flags): –allow-all should conflict with lower permissions
- fix(flags): move some content from docs.deno.com into help output
- fix(flags): properly error out for urls
- fix(fmt): –check was broken for CSS, YAML and HTML
- fix(info): error instead of panic for npm specifiers when using byonm
- fix(info): move “version” field to top of json output
- fix(install): compare versions directly to decide whether to create a child node_modules dir for a workspace member
- fix(install): store tags associated with package in node_modules dir
- fix(installl): make bin entries executable even if not put in
node_modules/.bin - fix(lint): correctly handle old jsx in linter
- fix(no-slow-types): better
overridehandling - fix(node): Don’t error out if we fail to statically analyze CJS re-export
- fix(node): implement libuv APIs needed to support
npm:sqlite3 - fix(node): Include “node” condition during CJS re-export analysis
- fix(node): Pass NPM_PROCESS_STATE to subprocesses via temp file instead of env var
- fix(workspace): handle when config has members when specified via –config
Acknowledgements
As always, we couldn’t build Deno without the help of our community! Whether by answering questions in our community Discord server or reporting bugs, we are incredibly grateful for your support. In particular, we’d like to thank the following people for their contributions to the Deno 2 release candidate: Ian Bull, Kenta Moriuchi, Mohammad Sulaiman, MujahedSafaa, Óscar Otero, Pig Fang, Simon Lecoq, Volker Schlecht, and Carles Escrig Royo.
What’s next
A lot of work has gone into Deno 2.0, which we plan to release NEXT WEEK. Thank you not only for your patience, but also for trying the release candidate and giving feedback in Discord or GitHub. We’ll continue to actively monitor both areas to ensure all major bugs are fixed.