Colors are a powerful tool to engage with users and ensure an interface is easy to use. Without thoughtful color combinations, you risk negative consequences like poor brand identity, low readability and accessibility, and no emotional connection with users — a disjointed UX.

Color palettes are more than just aesthetics; they’re crucial to a user-friendly interface.
In this article, I’ll explore tips, tools, and resources to help you create an effective color combination for your next UX design project.
What is the best color combination for UX design?
Before you choose a color combination, you need to understand the psychology of colors. Specific colors are associated with certain emotions. Red is passionate, blue is calming, and so forth. These color-invoked emotions can have an impact on a user. Picking the right colors is vital to engaging users effectively.
Understanding the color wheel provides the foundation for choosing harmonious color palettes. The color wheel is a tool to understand how colors relate to each other. It’s generally broken up into three segments:
- Primary — These are colors that aren’t made by mixing colors. The primary colors are red, yellow, and blue
- Secondary — These colors are made by mixing two primary colors. The secondary colors are orange, purple, and green
- Tertiary — Mixing a primary and secondary color will give you tertiary colors. Examples include red-orange, yellow-green, and blue-purple
Designers often use the color wheel to find compatible color schemes, such as:
- Monochromatic — Based on one color and altering lightness and saturation to create a color palette; good for a clean and cohesive look
- Analogous — Three colors next to each other on the color wheel; good for creating a harmonious aesthetic
- Complementary — Two colors that are opposite each other on the color wheel; good for creating a striking contrast
- Split-complementary — Instead of choosing the color on the opposite side of the wheel, the split-complementary scheme opts for the two colors next to the opposing side. For example, if you pick yellow on the color wheel, the split-complementary scheme would include blue-purple and red-purple. These are good for creating a dynamic design without being overwhelming
- Triadic — Three colors that are equally distant from each other; good for high-contrast looks that are still balanced
When using the color wheel, you can also consider changing the colors’ saturation and lightness to extend the color palette. As a UX designer, you can experiment with shades and tones to achieve the desired aesthetic, emotional impact, and usability.
How to choose the best color combinations
There are five things I consider when picking the best color combinations for a project:
1. The 60-30-10 rule
Finding compatible colors is important, but a designer should also think about how to utilize them in the design. You don’t want a single color to overwhelm the design, and you need to ensure there is a visual hierarchy taking place.
The 60-30-10 rule is a good guideline for establishing balance. It suggests the overall design is:
- 60% of the dominant color — which is often neutral or muted, which sets the overall mood of the design
- 30% of the secondary color — to add visual interest and support the dominant color
- 10% of the accent color — used sparingly to ensure it grabs attention
Applying this rule ensures that the right elements stand out in your UX design. It can also reduce the feeling of being overwhelmed and help guide a user’s interactions. Remembering the 60-30-10 rule while you pick color combinations will help you choose the right supporting hues.
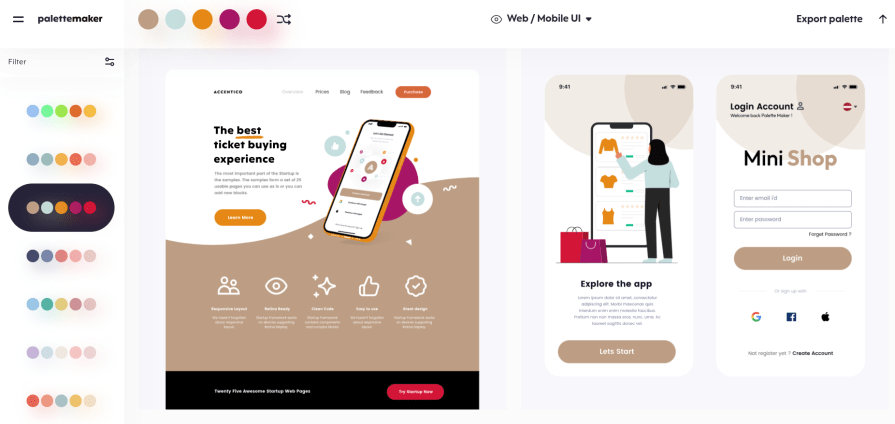
Use a tool like PaletteMaker to insert your color scheme and then view a web/mobile UI example. It applies the 60-30-10 rule automatically, so you can get a good idea of whether the color scheme has a good visual hierarchy. Here’s an example I tested:

2. Importance of contrast
Contrast in design is a non-negotiable element. High contrast between text and background colors ensures readability. A light green background with white text would only ensure poor legibility.
The goal is to meet the standards set by the Web Content Accessibility Guidelines (WCAG). Minimum standards should have a contrast ratio of at least 4.5:1. There are some exceptions, though:
- Large text should have a contrast ratio of at least 3:1
- Incidental elements have no contrast requirements
- Logotypes, or text that is part of a logo or brand name, also have no contrast requirements
You can use a tool like Adobe’s Contrast Checker to verify color choices have a high contrast.
Even if you are thinking about using a gradient as part of your color palette, emphasize ensuring contrast. The color of your text may not be clearly visible over the entire gradient. So, choose gradients wisely to ensure contrast and accessibility throughout your design.
3. Accessibility
Designers need to create color palettes accessible to all users, including people with color blindness. Colors should add to someone’s experience, not take away from it. You can consider putting your design in grayscale to see if it’s still accessible without color.
Beyond color, consider adding shapes and icons to your design to draw attention. For example, you may want a warning icon to appear if an error occurs. Red text may not be visible to someone with color blindness.
4. Device-specific perceptions
Of course, UX is viewed on a variety of devices ranging from a laptop to a smartphone. A good, responsive design is accessible on different devices. As a UX designer, you also need to consider how colors are perceived on various devices.
Not all devices have the same color capabilities due to differing screen resolutions, luminosity, and calibration. You might want to test your color palette on multiple devices to ensure it’s still providing the intended visual enhancements.
A tool like BrowserStack may help test your design on various devices.
5. Testing and feedback
It’s not enough to just pick a harmonious color palette. You also need to confirm that users are responding to it well. Conducting A/B testing can show how users are interacting with the design. A heat map may show users are more responsive to a different color palette.
Continuously monitoring user behavior can help designers refine color choices and improve usability.
Resources to select the best color combinations for UX
There are several online tools and resources available to help you select a color combination that elevates the user experience.
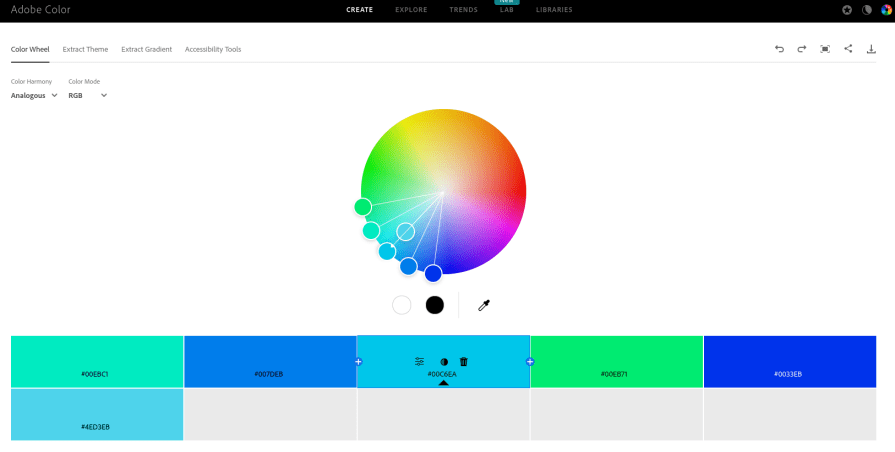
My personal favorite is Adobe Color. You can select the color scheme and move the base color around the color wheel. Then, it will show the corresponding colors for that scheme.
For example, I picked an analogous color scheme and selected a bright sky blue as the base color. Adobe Color gave me the other colors that match an analogous color scheme:

There are several other tools you can use to select effective color combinations, such as:
- Coolers — A fast and effective way to create a color palette. You can start by entering the hex code of a color to find matching colors. Alternatively, you can play around with several colors until you find a color palette that meets your needs
- Canva Color Palette Generator — Canva provides several tools to create a color palette. You can upload an image to source colors, use keywords to find a related color palette or use a color wheel to find a custom color scheme
- Color Hunt — One of the most prominent sources of color inspiration, Color Hunt provides a large selection of color palettes. You can find color schemes based on keywords or popular trends
You can also use a color picker tool to identify colors in images.
Many graphic design software have this feature, but I frequently use a Chrome extension like ColorZilla to determine colors in images. It’s especially useful if you have a mood board and want to source the color for inspiration.
Examples of best color combinations in UX design
Let’s take a look at some real-world examples of color combinations in UX design and their impact on the user experience:
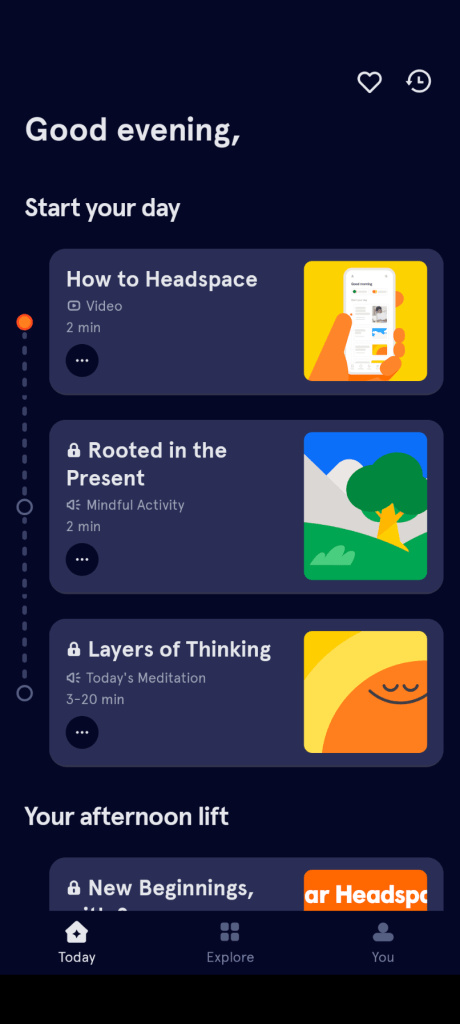
Headspace
When you think of meditation apps, calming colors like blue and pastels come to mind. But Headspace chose an orange color for a logo. Orange is an energetic and creative color. Choosing an orange color helps its branding stand out from other meditation apps. It may also help appeal to younger audiences.
Headspace uses orange wisely, though.

Since orange is a bold color, it can easily clash with the peaceful vibes of the meditation app. Instead, Headspace uses a dark blue, the complementary color of orange, more frequently in its design. It helps keep the UX design calm while using orange to help make key elements stand out.
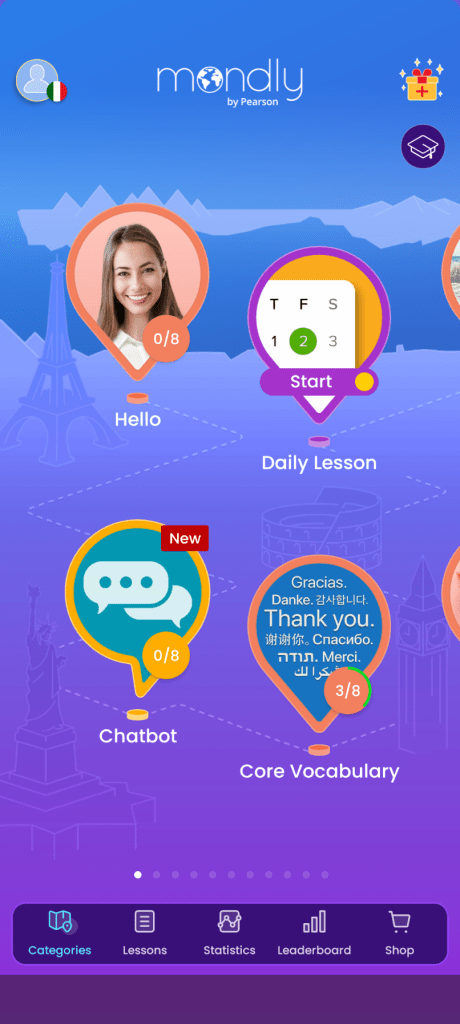
Mondly
Mondly is a language-learning app. Educational software tends to lean toward blue or green color palettes. Mondly has chosen a split-complementary color scheme. It has blue as the primary color, orange and yellow as secondary colors, and purple as an accent.
The colors seem varied, but they are actually complementary to each other.

A split-complementary color scheme allows Mondly to have a dynamic color palette without any color overwhelming the others. It’s an effective way to establish a visual hierarchy and ensure users can follow the learning journey.
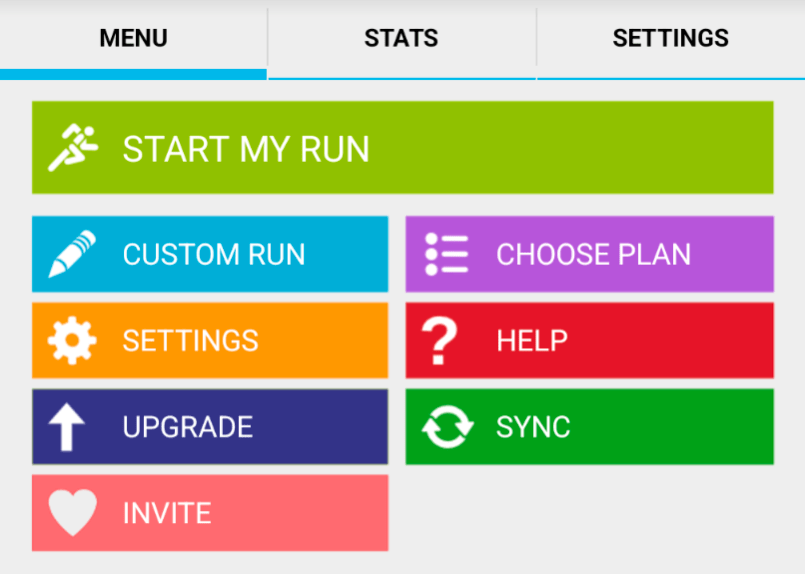
An example of poor contrast
I use an app to track the distance and time while I’m on a run. Yes, the app is useful, but the home page has 11 colors, including the text:

This is a good example of a bad contrast in UX. Too many colors are extremely vibrant, making it difficult to establish a visual hierarchy. The color choices create a lot of visual noise. It often leads me to ignore several important elements since there is no clear focus.
Overall, the multi-color design compromises usability and makes the app overwhelming to use — everything you need to avoid in your designs. Some color restraints could establish a visual hierarchy and make it more appealing to use.
Key takeaways
Choosing the right colors impacts usability and brand identity. People have a strong connection to colors, and a designer can leverage that connection to create positive interactions. Balancing colors will help create an engaging interface and guide the user.
Don’t be afraid to experiment with different colors. You can gather feedback with A/B testing to see if users respond positively to your color palette. Optimizing your color scheme can help UX designers create better experiences.