
Figma has secured its place as the go-to design tool — and there’s no questioning that. Thanks to its rapid development, great collaboration features, and intuitive UI, Figma left other design tools far behind in the race.
An experienced UX designer, though, would know that Figma isn’t the best choice for every type of design work.
Depending on the project, other design tools may be more efficient — even for seasoned designers. One such alternative is Canva, an online design tool that has grown rapidly in recent months.
In this blog, I talk about Canva versus Figma — when and why you might choose one over the other. Stick through!
What’s Canva?
I’ll quickly introduce Canva to any of my readers who might not know it. I encourage you to check out the website yourself, too.
Canva, launched in 2013, is an online graphic design tool with over 130 million active users monthly. Unlike Figma, Canva focuses on making design accessible to those without formal design training.
Canva’s overarching promise is that it lets you design various graphical assets — posters, presentations, documents, videos, wireframes, etc. — without any technical design skills.
Some fabulous key features of Canva include:
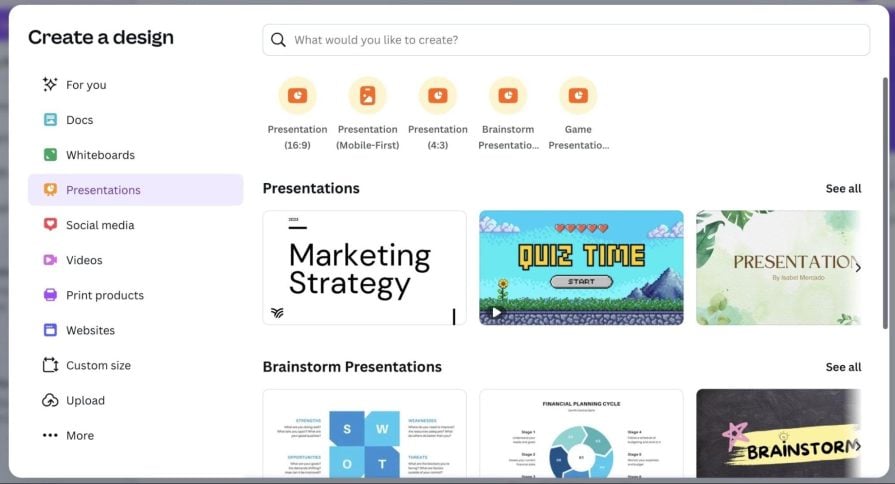
- Drag and drop — To add an element to your design, you simply choose it from the existing library and move it to the canvas. There is no grid, no CSS rules, and no constraints
- Templates — With Canva, you don’t have to start with a blank page, whether to prepare a PowerPoint presentation for a board meeting, a new Instagram post, or design a new website with Canva

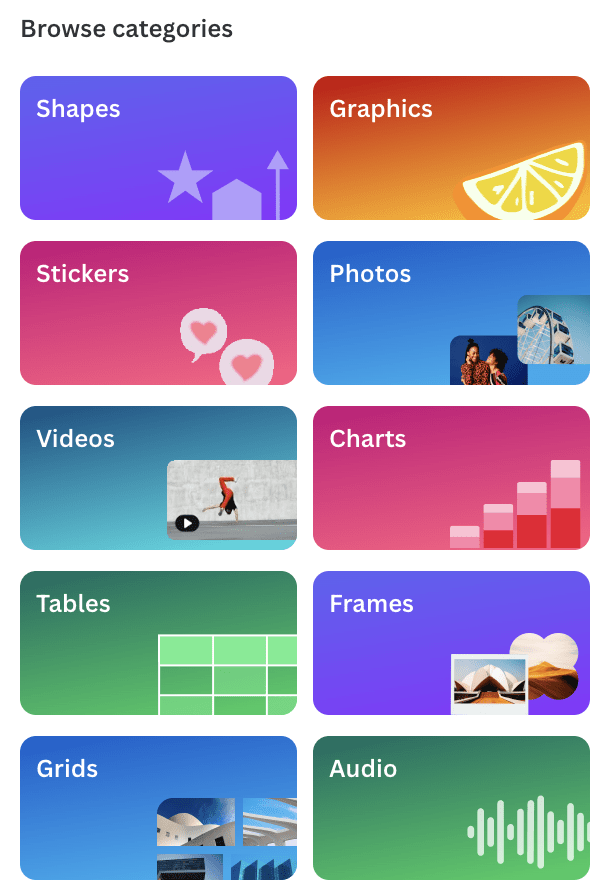
- Libraries — Templates are great, but you may need some customization and polishing. Luckily, you can also drag and drop those with Canva — be it graphics and stickers or charts and frames

Canva vs. Figma: Comparing the two
Now that you know about Canva, I’ll break down the Figma versus Canva debate:
Affordability
To make the comparison as fair as possible, I’ll compare the flagship team-based plans of both products — Canva’s “Teams” and Figma’s “Organization”:
- Canva will cost $90/year per team member
- Figma comes at $540/year for a seat
A whole design team in Canva might be cheaper than a single Figma seat.
Winner — Canva
Ease of use
Although Figma isn’t necessarily a complex tool to start with, it’s far from the ease of Canva’s drag-and-drop. You can kickstart work with Canva within ten minutes, but you’d need an hour or so of basic training to use Figma for more than drawing circles.
Winner — Canva
Speed of design
With a drag-and-drop approach, templates, and libraries, you can literally develop high-fidelity design assets within minutes. Only true pros can achieve the same in Figma.
Winner — Canva
Advanced design tools
The clunkiness of Figma compared to Canva comes with a reason.
Figma is a professional and robust design tool that allows you to modify every single detail of your assets. Delivering a full user interface (UI) or a polished logo with Canva is almost impossible.
Winner — Figma
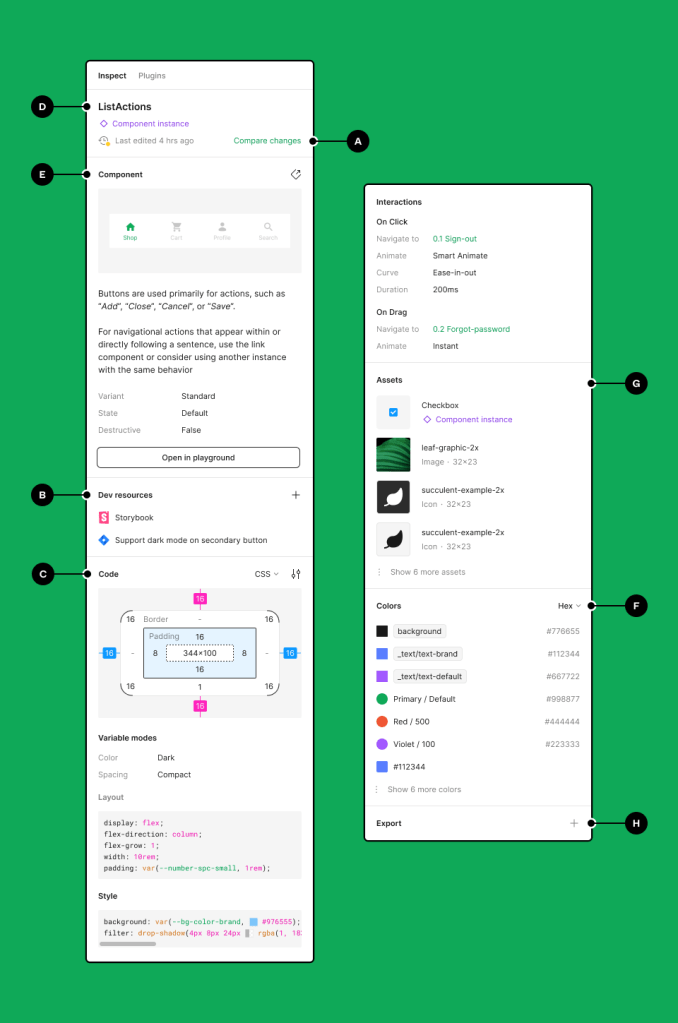
Development handoff
Figma was created with development handoff in mind. It even has a dedicated Dev Mode just for that.
A well-designed Figma file is often enough for developers to start working. Canva simply has no such features.
Winner — Figma

Collaboration
Both tools have a decent set of collaboration tools. They offer features like — synchronous work on the same file, commenting, team spaces, version control, and reactions — which are more than enough to work together efficiently.
Winner — Tie
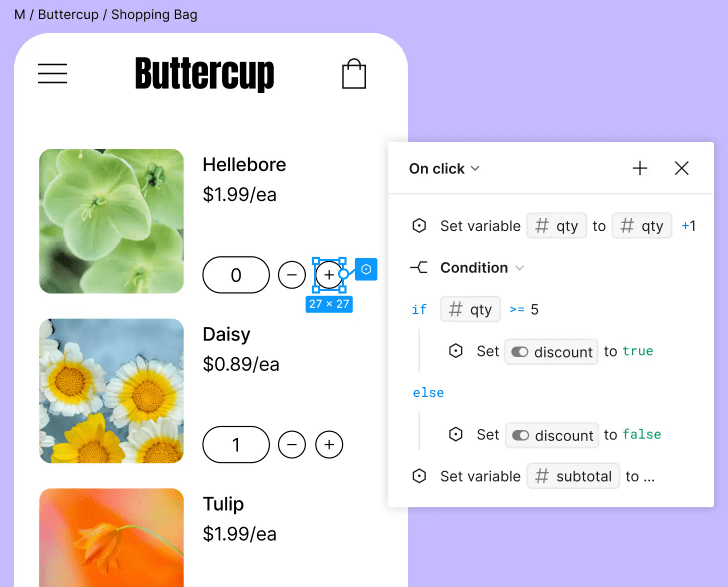
Prototyping
Both tools have basic prototyping tools, such as on-click animations, interactions, and linkable elements. Figma, however, has more robust prototyping tools. You can even set conditional logic to interactions.
The mobile app also makes reviewing mobile prototypes more authentic.
Winner — Figma

The short answer is yes.
Of course, Canva cannot replace Figma due to its lack of advanced design, development handoff, and prototyping tools, but it doesn’t have to.
Figma is still a flagship product for complex UI work and a go-to tool for most design tasks.
But it’s not the best tool for everything.
Although Figma can handle all tasks — from social media posts to marketing materials and beautiful presentations — it isn’t the most efficient solution. Canva’s lightweight approach is simply faster for many non-complex design tasks.

Why spend an hour manually designing a Facebook ad on Figma when you can achieve similar quality in a couple of minutes in Canva?
If you work on tasks such as blog post assets, advertisements, presentations, and so on, Canva can be a great addition to your toolset!