When it comes to product management, you need to be able to make informed decisions. Data tells part of the story but you should also familiarize yourself with psychological principles that subconsciously affect the way people think. One of these principles — the framing effect — describes how people’s decisions are often influenced by more than just the information itself.

As the name alludes to, the way you frame a product significantly changes the way your audience receives it. By understanding this, you can improve your ability to make your users do what you want them to do. Keep reading to learn how you should frame your product to drive sustained success.
What is the framing effect?
The framing effect refers to the way people’s decisions are influenced by how information is presented, rather than just the information itself. Essentially, this principle speaks to the way the same data can lead to different conclusions depending on its presentation.
For example, consumers might react more favorably to a product labeled as “95 percent fat-free” compared to one labeled “contains 5 percent fat,” even though both statements convey the same piece of information.
Common types of framing in product management and marketing
A product is only as good as the way you present it to your audience. Even a great product can fail under the weight of bad copy. Because of this, you should be hyper aware of the way you present your ideas to users and stakeholders so that you give your product the best chance to succeed.
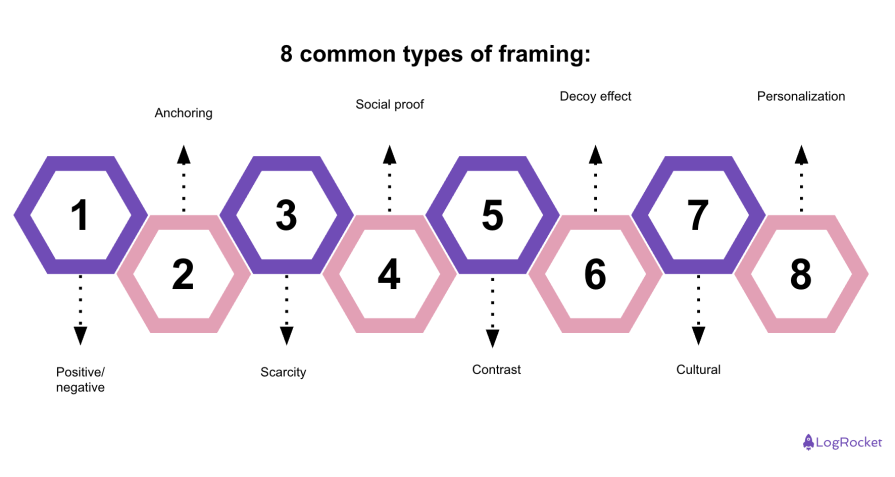
As a PM, you might run into the following kinds of framing when creating, marketing, and managing a product:

Positive/negative (or loss aversion)
People tend to prefer avoiding losses over acquiring comparable gains.
For example, a CTA for a Netflix user’s free trial coming to an end could be one of two options:
- Gain framing — “Subscribe now to gain access to an unlimited world of entertainment”
- Loss framing — “Oh no, you will lose access to our video library soon. Act now!”
In this scenario, the second option tends to be more effective. You might have heard about a related framing mechanism called regret minimization framing where you encourage an action by highlighting a potential future regret.
For example, “You’ll wish you started saving earlier—invest with us today.”
Anchoring
With anchoring, you give a user an initial frame of reference that conveys your most important information in a better light. You can use anchoring in pricing strategies to make a product seem more affordable or valuable by comparing it to a higher-priced option.
For example, on a product’s pricing page, the original offer might display $199 crossed out next to the sale price of $149 to make the discount more apparent.
Scarcity
Here you emphasize the limited availability of an item to increase perceived value and create a sense of urgency for a user to make a purchase (conversion) decision.
For example, it’s pretty common to see something like “Only two rooms like this are free. Hurry up before someone else books them” when viewing hotels on Booking.com.
Social proof
The behavior or approval of others often influences a user’s decision. To tap into this, you can collect and display the most favorable reviews of your product in a prominent way. It’s meant for you to resonate with the reviewing person so that you feel like if this person liked the product, you likely will too. It also builds trust and credibility.
A company might have copy that says something like, “Join over 10,000 satisfied customer that use our app”
Contrast
With contrast framing, you place two or more options side by side to highlight their differences, making it easier for users to compare and choose.
For example, displaying basic, premium, and enterprise plans in a pricing table showcases the added value of higher tiers.
This helps users make informed decisions by clearly illustrating the benefits of each option. They also feel that they’re paying for the value they selected and not for features they potentially don’t need.
More great articles from LogRocket:
- How to implement issue management to improve your product
- 8 ways to reduce cycle time and build a better product
- What is a PERT chart and how to make one
- Discover how to use behavioral analytics to create a great product experience
- Explore six tried and true product management frameworks you should know
- Advisory boards aren’t just for executives. Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Decoy effect
The decoy effect involves introducing an obviously bad option to make one of your other options more appealing.
For example, Apple is known to provide the cheapest version of their computers with the least hard drive space, pushing the users to choose a more expensive option with more space.
Cultural framing
In this type of framing, you tailor messages to fit cultural norms and values. This enhances relevance and resonance with diverse user groups. This is also why manual translations of your product work much better than machine translations that lack that cultural anchoring.
For an anti-example, Facebook initially struggled with expansion in Africa, as the product and (lack of) translation was poorly translated to local culture and society structure.
Personalization framing
Personalization framing involves customizing messages to the individual user. By making the experience more tailored, you increase user engagement. In my experience, I found that using a user’s name and a friendly message could increase the user’s product usage by at least 10 percent.
For example, “Hi Alex, here are new features we think you’ll love based on your recent activity.”
A final piece of advice
Initially, I planned to put all the advice regarding framing in this final part of the article. However, as I was writing the piece it became apparent that it was better to sprinkle my experiences and advice in the context of specific framing mechanisms. Instead, let me leave you with a final piece of advice.
As you can see, there are tons of framing techniques. You can pick as many techniques for your product as you want, but be cautious: the more of them you utilize, the more corporate and anti-consumer you might appear. Truth be told, all products are “just” solutions to problems that are presented in order to monetize them but users shouldn’t be accidentally reminded of that.
When choosing the types of framing you want to use, keep in mind that you want to build the user’s trust and the feeling that you really care about them. Otherwise, it’ll be hard to build engagement and long-lasting relationships. It’s better to keep the user in the center of your framing, not your bottom line.
Featured image source: IconScout