
User experience and user interface design are two different fields that have worked together for years in a symbiotic model system. This means that they are interdependent, and each contributes to the other’s success. UX creates the foundation, and UI makes it appealing.
Think of a customer visiting an e-commerce website to buy a pair of sneakers. They would want to complete the purchase with a minimum of clicks and an enjoyable and simple experience.
The goal of UX is to make this task completion easy and allow a meaningful shopping experience. But attributes like ease, smoothness, or intuitiveness cannot be achieved without a good UI.
In this blog, I detail the differences between the two disciplines. I’ll list 6 key differences in the UI UX designer roles, explain what tasks a UI UX designer performs every day, and I’ll guide you to becoming a UI UX designer.
UI UX design: 6 differences
Job goals
- UX — The main objective is to create intuitive and easy paths for the user to complete a single or multiple tasks
- UI — The aim is to use visually appealing design elements such as components (like buttons and dropdowns), style (such as colors, typographies, and spaces), and interaction (like animations and transitions) to help the user complete a single or multiple tasks
Scope
- UX — Involves multiple tasks and frameworks. The principal frameworks used are the lean UX, design thinking methodologies, and the 5W1H method. Typical tasks to complete a project are research, ideating, wireframing, prototyping, and testing
- UI — Design systems are highly used to beautify and be consistent while building digital products. The main elements are components such as buttons, dropdowns, or icons and styles such as colors, typographies, and spaces. UI design is also in charge of creating responsive designs and building layouts that resize properly to different screen sizes
Process
- UX — Depending on the framework used, the process may change accordingly. Typically, it begins with understanding the problem and the target with research. Then, it moves to ideate possible solutions with the help of workshops or ideation sessions to finally build a wireframe and a prototype that will be tested and validated. Finally, after all the improvements from the feedback, deliverables will be created for the development team to start building the first MVP
- UI — After the experience is decided upon, the designer will create all the layouts for all screen sizes supported, and the components and styles will be applied to create a polished wireframe. Note that if some elements have interactions, everything will need to be documented and generated
Deliverables
- UX — Typical deliverables may include a report with research, insights, and metrics. Development deliverables may include user flows, wireframes, prototypes, and documentation
- UI — Final mockup, interaction elements such as animations, and any UI update for the design system
Tools
- UX — There is one reigning king named Figma that helps create wireframes or user journeys, but it’s still possible to use Sketch or other software. Then there is usertesting.com, userzoom.com, or maze.com, which may help conduct user research
- UI — Again, Figma will take the lead in terms of the best software for the UI. Finally, when it comes to creating animations or videos, we can use Adobe Cloud software such as After Effects
Skills
- UX — There is a wide range of soft and hard skills required in the UX field; being a unicorn may be helpful in finding a job. Typical skills range from user research, wireframing, preparing and conducting workshops, and building user flows. UX designers need to be open to applying different skills depending on the project’s scope
- UI — Requires skills in basic graphic and interactive design, color theory, typography, responsive design, and visual hierarchy. Again, depending on the project and maturity of the company, some skills will be more needed than others
All in all, UX design is a think-through process and it forms the foundation for a good UI. UI design beautifies the UX and creates visual hints and hierarchy to guide the user to complete the goal with a cohesive and engaging visual path.
What does a UI UX designer do?

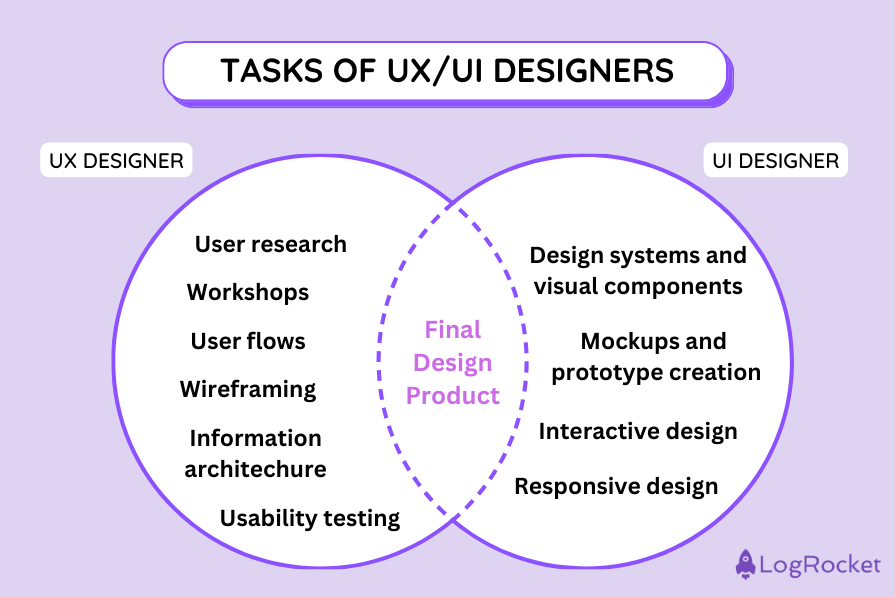
Tasks of a UX designer
- User research — Unveiling problems is a task of UX designers and researchers. An essential part of the work is to understand the needs and objectives of the users we design for. Conducting interviews, surveys, benchmarks, and other research tasks can help gather user information to empathize with them. For example, interviewing users to understand why they drop out from the checkout in the last step
- Workshops — During the ideation phase, a typical task is to lead and run workshops to ideate potential solutions and align with the team the best option to develop. The workshop requires preparation based on the knowledge gathered from the research and is made of hands-on exercises. For example, conducting a workshop to decide the design vision of the company between the main stakeholders
- User flows — After the workshops and ideation sessions, the UX designer will create user journeys with different possible scenarios to map out all the possible outcomes of the journey
- Wireframing — Next, the UX designer will create low-fidelity wireframes to visualize the user flows. The screens may be created in Figma or any other software
- Information architecture — Next, complex products need to be organized, and information needs to be structured per levels and other hierarchies
- Usability testing — Before developing any new flow, the UX designer has to test it with users to find any usability issues and gather feedback to implement it in future interactions
Tasks of a UI designer
- Design system and visual components — When working on a product with multiple designers, it is important to have a cohesive style and components. All these visual elements, styles, and rules are stored on a design system that is updated periodically by a leader who reviews and updates each part of the library in Figma. So, a UI designer will create a new info card for the marketing website and update the color scheme of the design system
- Mockups and prototype creation — After the UX has been defined, the UI designer creates the interfaces by applying elements from the design system. Sometimes, a prototype is required to showcase the navigation and interactions. For example, creating a new website landing page with the help of software such as Figma or Sketch to create a pixel-perfect mockup
- Interactive design — Every interaction is a possibility to enhance the experience of the product. UI designers work on designing transitions between elements, creation of button states such as active or inactive, and more advanced interactions such as animations
- Responsive design — A pillar of UI designing is making a design responsive so it can resize properly on different screen sizes, from mobile to desktop
How to become a UI/UX designer?
There are different paths to becoming a UI/UX designer. Lately, there have been many educational programs in universities and professional schools in addition to the typical three-month unofficial boot camps. In this section, I discuss my top tips on how to become a UI UX designer:
Traditional education
You could join a college course on UI UX designing or take a short boot camp. Learning the skills of the discipline is easier than ever. Usually, this option will allow you to network and learn design specializations, but it’s the most expensive option out of all of them.
Self-learning
The Internet is a wide landscape of knowledge where you can find readings, videos, or short online course programs to learn from and become a UI UX designer. Some paid platforms, such as Coursera, Udemy, and LinkedIn, offer certifications after completing the course.
Books
There are plenty of design helpbooks to learn from and deepen your knowledge. Essential UI design readings include The Elements of User Experience by Jesse James Garrett and Don’t Make Me Think by Steve Krug. For UX design, I’d suggest Lean UX by Jeff Gothelf and Josh Seiden and About Face by Alan Cooper.
Designathons
Participate in public designathons and other design events organized by community industry leaders such as Dribble or Behance. This way, you can practice your skills, connect with leaders, and perhaps even win a small prize.
Work on real projects
Building a design portfolio is complicated at the beginning of each designer’s career. Working with non-profits or as a freelancer may help a junior designer develop skills and grow their presence in the job market.
Join events and workshops
Being active in the community is a way to always be aware of new trends and opportunities. Some platforms, such as Meetup, Reddit, and Friends of Figma, organize local design events where professionals can learn from each other. Participating in and attending these workshops and design conferences may deepen design skills.
Build a portfolio
When starting a career, it is important to work on building your digital presence and grow it by building a portfolio showcasing your projects and skills. The portfolio will always be the first impression a recruiter will have about your work, so spend time creating a good presentation of your work.
Conclusion
With this blog, I helped you differentiate between a UI UX designer and understand what the day-to-day tasks of these roles look like. It’s rather easy to confuse them, but it is important to clarify that both are different and usually work symbiotically.
The field of product design is changing constantly, and even though there is a backbone to its structure, there are always disciplines that play an important role in its evolution. And, of course, it is not only UI and UX design. There is also research or data analysis and other skills to master in order to become a unicorn product designer.
Remember that not all product designers are unicorns. Even talented people have gaps in their knowledge base. The most important thing is to master the basics and then grow your skills in other subjects that may interest you to keep growing in seniority during your career.
gd2md-html: xyzzy Mon Jul 29 2024