When it comes to building appealing UX designs, one can never go without creative thinking. But there are times when coming up with fresh ideas feels impossible. And this is where structured brainstorming techniques like SCAMPER come into play.

Being creative when working in UX design is crucial — it aids in confronting user problems from fresh perspectives, makes designs engaging and appealing, and helps keep pace with evolving user needs and technologies.
But why is there a need for some kind of coherent structure in our pursuit of creativity in design? Isn’t creativity about free-flowing, unrestrained ideas?
Well, in this blog, I’ll introduce you to the idea of structured brainstorming, particularly using SCAMPER. I’ll deep-dive into what SCAMPER is and how you can use it in UX design, share my best tips on using SCAMPER, and address common challenges to it.
What is structured brainstorming?
It’s true that creativity is supposed to be unrestrained. However, structured brainstorming channels creative energy more effectively and makes sure that your ideas not only flow but also lead to tangible outcomes.
The advantages of structured brainstorming include:
- Provides our ideas with a definite focus and direction
- Enables us to look at all aspects of a particular problem
- Enhances our creativity
- Reveals some ideas that people would not have thought of otherwise
Given the ever-evolving user context and the rapid pace of technology growth in UX design, structured brainstorming is very useful. And one of the most useful creative tools is the SCAMPER.
What is SCAMPER?
SCAMPER puts together a simple structure that assists designers in addressing a design problem from various angles, and come up with especially well user-centric designs. It’s an acronym where every letter refers to a different approach to solving design problems:
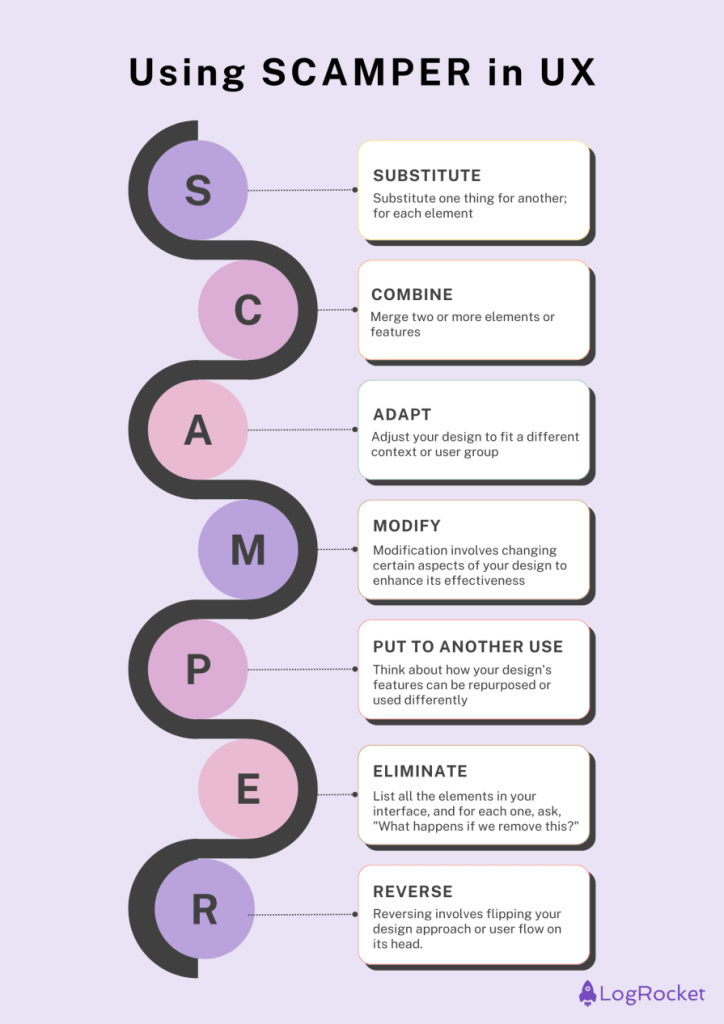
- S – Substitute; substitute one thing for another
- C – Combine; assemble two or more ideas or elements together
- A – Adapt; change or modify to suit a new purpose
- M – Modify; change or alter the shape, qualities, or feelings of objects
- P – Put to another use; use it differently than it was meant
- E – Eliminate; take out unnecessary details and make design simpler
- R – Reverse; do the task in the backward direction
Think of using SCAMPER when you are stuck or when you need some fresh ideas. It’ll help you:
- Bring in new forms of thoughts — by assisting in overcoming the problem of mental block and motivating you to approach the question from various angles
- Boost up already existing designs — by giving a more or less systematic approach to finding solutions to the available problems and revealing hidden factors that would make the design even more effective
- Foster an innovative approach to any problem — by providing a less chaotic way to approach a particular issue and encouraging thinking and looking for solutions in unusual manners
- Improve group work — by supplying common ground for the rounds of idea generation and guaranteeing the supply of different kinds of solutions from the team members
- Act to the advantage of resources and time — by shortening the time taken by the process of coming up with ideas
How to use SCAMPER in UX design
I enjoy bringing in SCAMPER to work. It’s like an exercise session for creativity. There are five main steps to applying SCAMPER:
- Identify the design problem or element you want to improve
- Go through each letter of SCAMPER, applying the technique to your problem
- Brainstorm ideas for each step, no matter how wild they seem
- Evaluate and refine the generated ideas
- Implement the best solutions in your design
I’ll now share detailed explanations of each step of the SCAMPER.

S: Substitute
Think about replacing parts of your design with something else. List all the elements in your design, and then for each element, ask, “What else could we use instead?”
Say users find it hard to navigate through a complex menu structure. The SCAMPER solution would be to substitute the traditional menu with a chatbot interface. The result? Users can now simply type what they’re looking for, making navigation more intuitive.
C: Combine
Merge two or more elements or features of your design. To start, identify different features within your design and ask yourself, “How can we combine these to create something new?”
Imagine users needing to switch between multiple apps for different tasks. A SCAMPER solution would be to combine features like a calendar, to-do list, and note-taking interface into a single, all-in-one productivity tool. The result? A more efficient and streamlined experience that simplifies the user’s workflow.
A: Adapt
Adapting is all about adjusting your design to fit a different context or user group. Consider the different contexts in which your product may be used or the different audiences who may engage with it. Ask yourself, “How can we tweak our design to work in this new situation?”
Take the case of a financial app designed for adults that isn’t engaging for teenagers. By adapting the interface with game-like elements and simpler language, the SCAMPER solution creates a finance app that is more appealing and educational for younger users, resulting in a broader, more engaged audience.
M: Modify
Modification involves changing certain aspects of your design to enhance its effectiveness. Begin by listing the attributes of your design, such as size, color, and layout, and then ask, “What if we change this?”
For example, users may find a data visualization tool overwhelming. A SCAMPER solution could involve modifying the interface to display data in stages, gradually increasing complexity.
The result is a more digestible and less intimidating presentation, which leads to better user engagement and comprehension.
P: Put to another use
In this step, you think about how your design’s features can be repurposed or used differently. Start by listing all the features in your design, and for each, ask, “How else could this be used?”
For instance, a social media ‘like’ button may not feel engaging enough. A SCAMPER solution could be to put the ‘like’ feature to another use, turning it into a bookmarking tool that allows users to save and revisit content easily. The result is an added functionality that increases user engagement and interaction.
E: Eliminate
Eliminating unnecessary elements can help simplify your design and improve user experience. Start by listing all the elements in your interface, and for each one, ask, “What happens if we remove this?”
Consider a dashboard cluttered with too many options. SCAMPER will give you the idea of creating a cleaner and more focused interface by eliminating rarely used features and combining similar ones. The result is a dashboard that is easier to navigate, making for a better user experience.
R: Reverse
Reversing involves flipping your design approach or user flow on its head. Identify the current user flow or design approach and ask yourself, “What if we did the opposite?”
For example, imagine users struggling with a long signup process. A SCAMPER solution might involve reversing the flow by letting users try the app first before asking them to sign up in order to save their work.
The result is a lower barrier to entry and increased user engagement, as users can experience the app’s value upfront before committing.
Tips for effective SCAMPER sessions
By now, you know that conducting a SCAMPER session will drastically enhance the UX design process. Here are some pointers and proven practices that’ll further enhance the productivity of your SCAMPER sessions:
- Make proper arrangements
Decide on a particular design challenge to concentrate on. Obtain adequate information on what has been designed so far and include people with different skills if the design session is a team one. - Alter the environment adequately
Look for an area that is quiet and comfortable. Ensure there are enough sticky notes, permanent markers, and whiteboards. If some members are working from different locations, use digital collaboration tools. - Timebox each SCAMPER section
Define how much time each SCAMPER technique should take. Set a timer for the session. Focus on quickly generating ideas and capturing them all, even if perfection is not the goal at this stage. - Promote ideas that are on the fringe
Avoid harsh criticism and remember that more ideas should be generated rather than fewer, better ones at this stage. Use the phrase “Yes, and …” to give design feedback and elaborate on the ideas of other participants. - Deploy aided representations
Draw the ideas quickly, create concept maps, and make rough models to articulate ideas. - Make sure rest period windows are used
Allow short intermissions to rest the mind after every few techniques. During breaks, engage participants in interactive activities or conversations. - Make sure every idea is captured
Assign a note-taker or capture all the ideas using a computer program. Photograph drawings and boards. Record the session with the attendees’ consent. - Follow up
Classify and evaluate the ideas collected after the session. Communicate the outcomes to everyone who participated and determine the next course of action based on the strategy developed.
Challenges to SCAMPER and solutions
Challenge #1 — Participants become fixated on one technique
Allocate a specific amount of time for the use of each technique. Be prepared with further queries to push thinking to the next level. If one technique isn’t working, move to the next and conduct a retrospective design test on the previous one later.
Challenge #2 — Some people try to control the discussion, overpowering other participants
Apply the silent method of brainstorming. Use round-robin idea sharing where each contributor offers one ‘chunk’ of input at a time. Assign a moderator to ensure all team members participate equally.
Challenge #3 — Thinking of too many ideas too fast, leading to criticism
Set a ‘no criticism’ rule throughout the brainstorming phase. Forbid critique of new ideas and advocate for positive embellishment instead. And allow room for further development in a separate meeting.
Challenge #4 — Finding it hard to use the SCAMPER methods
Show a project model related to what you aim to achieve before starting. Draw ideas from different fields to stimulate thinking. Break the problem into several parts and solve each using appropriate techniques.
Challenge #5 — Participants paying too much attention to feasibility analysis too early
Explain that the objective is to generate ideas, not critique them.
Encourage the use of “Yes, and…” to explore all possibilities. Schedule a separate meeting to analyze and refine ideas after the brainstorming session.
Challenge #6 — Participants getting tired as they approach the later parts of the session
Start with the most relevant SCAMPER techniques for the problem at hand.
Schedule short energizer breaks and prepare engaging questions or scenarios to activate the group’s creative thinking.
Challenge #7 — Problems in the practical implementation of developed ideas
Conclude the session by categorizing ideas based on their importance and feasibility. Set up a follow-up meeting focused on turning the best ideas into real designs.
Use rapid prototyping to explore and refine the selected concepts.
Conclusion
SCAMPER is one of the most effective methods for a UX designer. It is not just pure theory but an application that could bring about changes and solve design problems.
With SCAMPER, you can:
- Move away from the established patterns of thinking
- Provide a remarkable quantity of various answers to the problem
- Enhance the present work in a more organized way
- Address intricate problems concerning UX design from different perspectives
But don’t get too rigid with SCAMPER. Keep in mind its elastic nature. You can never apply each method to a given problem area. Instead, focus on the ones that might be pertinent to the particular design problem.
The next time you find yourself in the middle of a design standstill or want to take a new direction for an old product, try SCAMPER. You probably won’t expect the new ideas you will derive with SCAMPER. Because when it comes to UX design, creativity is not only outside the box, but it is also about redefining what the box could be. And this is exactly what SCAMPER enables us to do.